みなさんこんにちはミケランです。
今回は『スマホ落下を何度もループさせるおしゃれなエフェクト編集方法解説 Creative keyer16』というテーマでお話していきたいと思います。
おしゃれなVlogや映画によく使われているような編集なので皆さんも一度は見たことがあるはず!
今回はキーイングエフェクトを使ってスマホ落下を何度もループさせるおしゃれな演出を動画編集で作っていきたいと思います。
このようなやり方を少しずつアップデートすることで自分の思うような演出が表現できるようになりますよ!
Final Cut Pro Xなら簡単に作ることができるので一緒に学んでいきましょう!
作り方はとてもシンプルでポイントを押さえればとても使いやすくてとても便利なタイトルです。
編集を使った実例
今回の編集を使用した編集例はこちらです。
インストールが必要なプラグイン
プラグインのインストール方法がわからない人はこちらを合わせて見てください。
Final Cut Pro Xにプラグインをインストールする方法!!【エフェクト、トランジション】
今回使用するプラグインはオリジナルなのでダウンロードはできませんが
サンプルクリップはこちらからダウンロードできます。
メンインで使用する機能はベーシックなキーイング機能のみです。
今回は特殊なプラグインは使用せずにFinal Cut Pro Xに最初から備わっている機能のみで編集を進めていきたいと思います。
クリエイティブなタイトル作り方
今回使用するのはこの2つのクリップです。


まずはスマホクリップの編集をします。
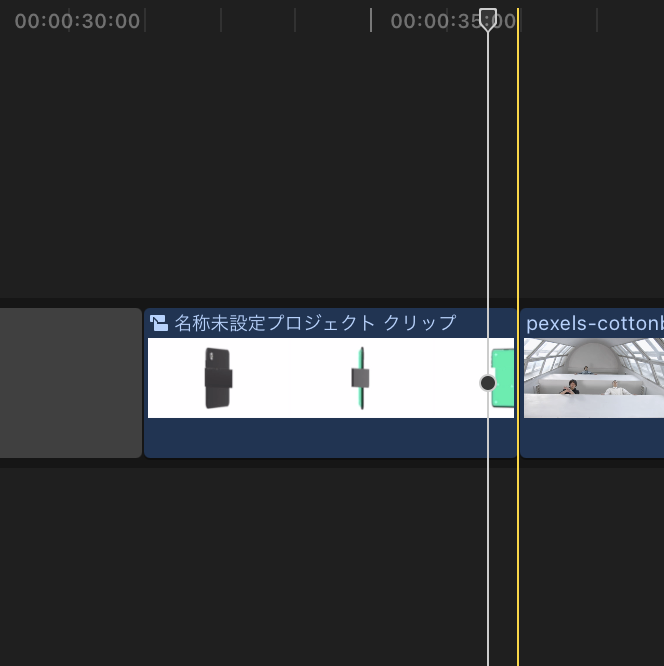
この画像は回転し続けるので今回は裏面から表面への一回転のみを使用したいのでタイムラインで必要な分だけトリミングします。

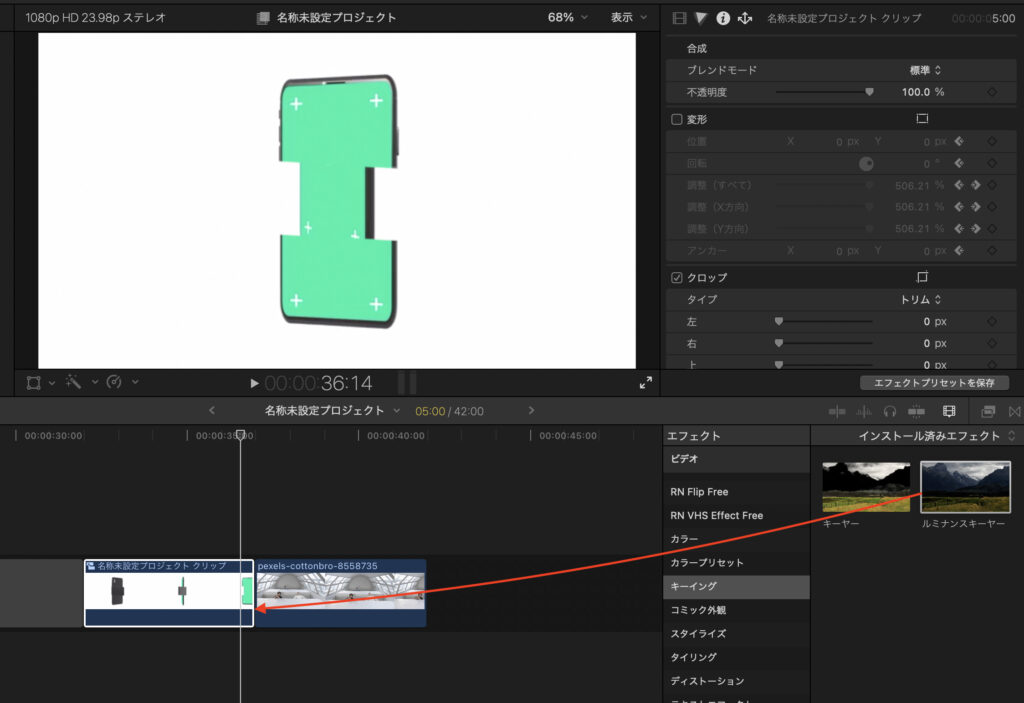
トリミングが終了したらエフェクトブラウザからルミナンスキーヤーを適用しましょう。

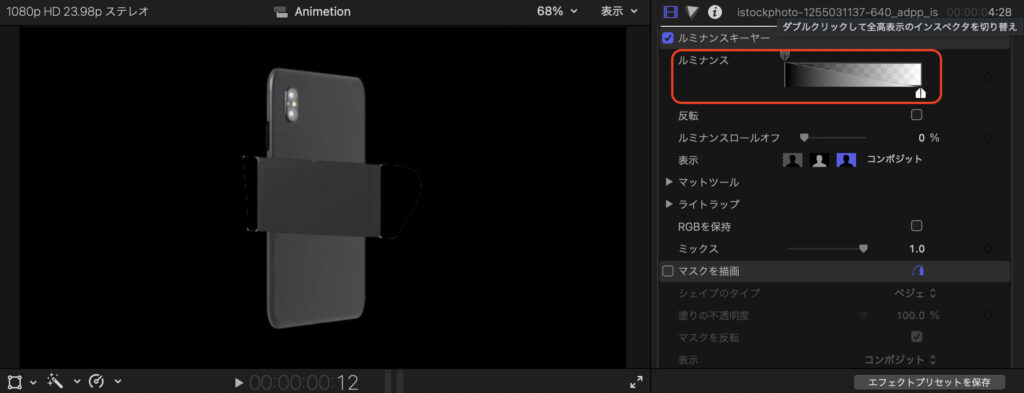
ビデオインスペクタで細かい調整を加えます。

外周の白い部分が黒くなるようゲージを調整します。
これでスマホクリップの編集は終了です。
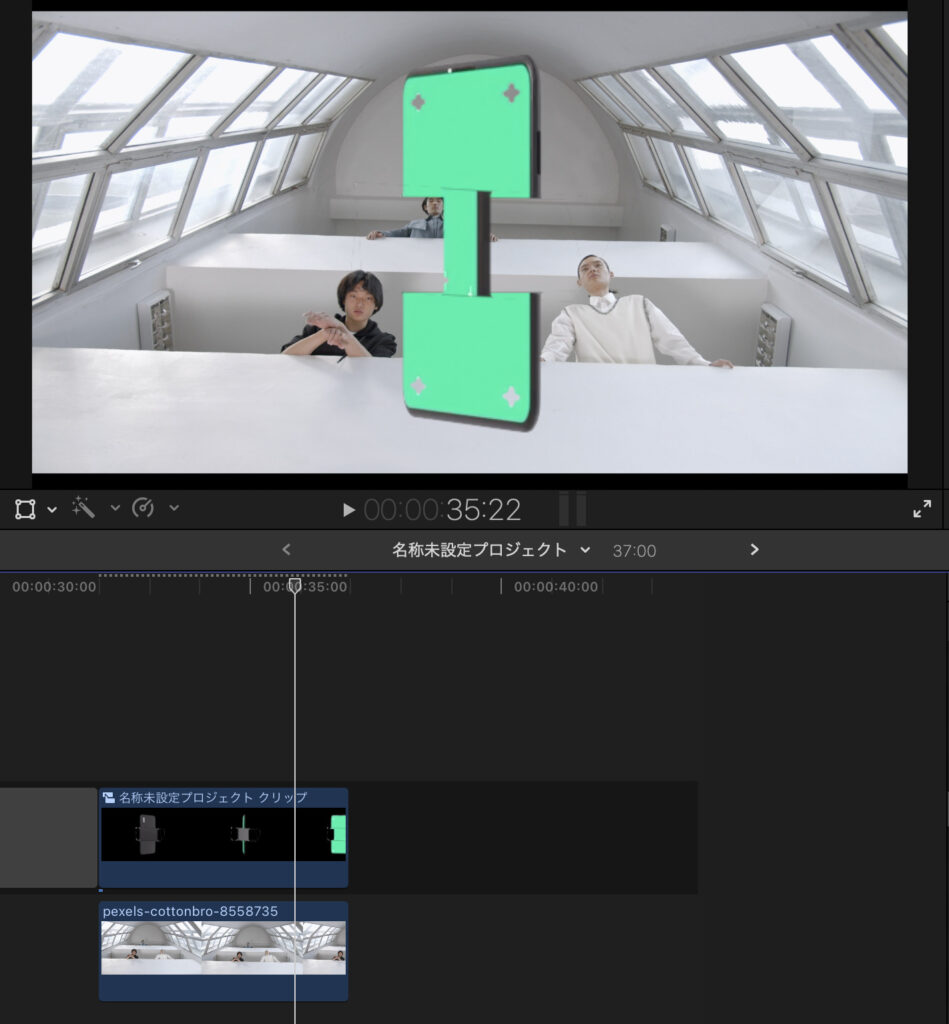
次にタイムライン上でこのスマホクリップを背景クリップの上に配置します。

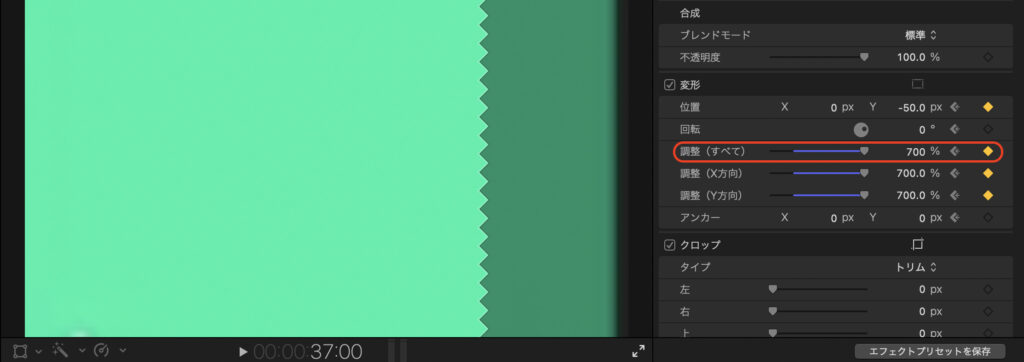
落ちてくるような演出を加えたいので変形タブから大きさを調整しましょう。
変形タブを選択し、タイムラインをスタートの位置に移動させキーフレームを打ちます。

タイムラインをスマホの画面が丁度“表”になるタイミングで画面がすべて覆いかぶさる大きさに調整します。ここでは700まで拡大を適用して完了ボタンをクリックします。

これで背景クリップの編集は終了です。
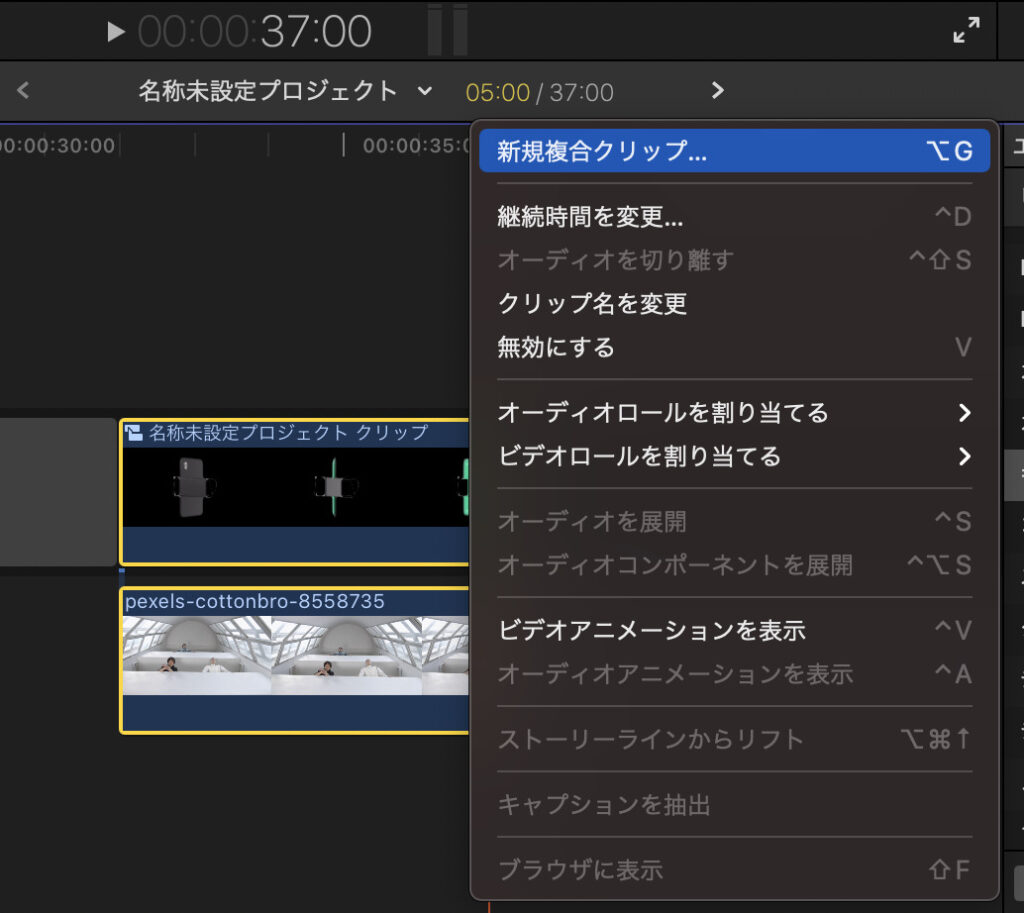
2つのクリップを両方選択し右クリックから『新規複合クリップ』を適用します。

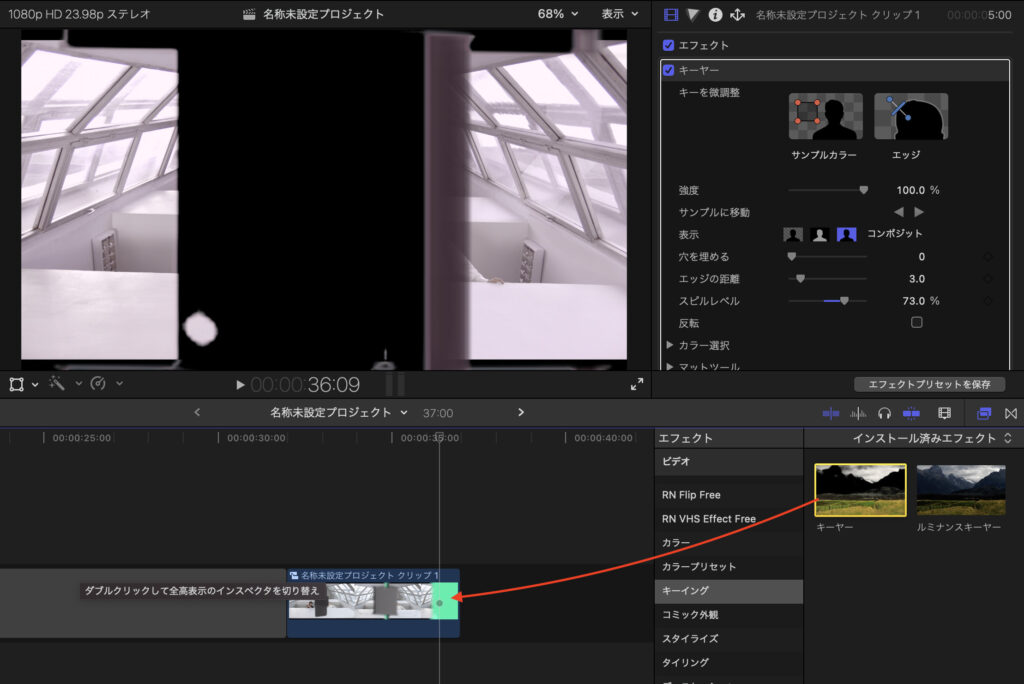
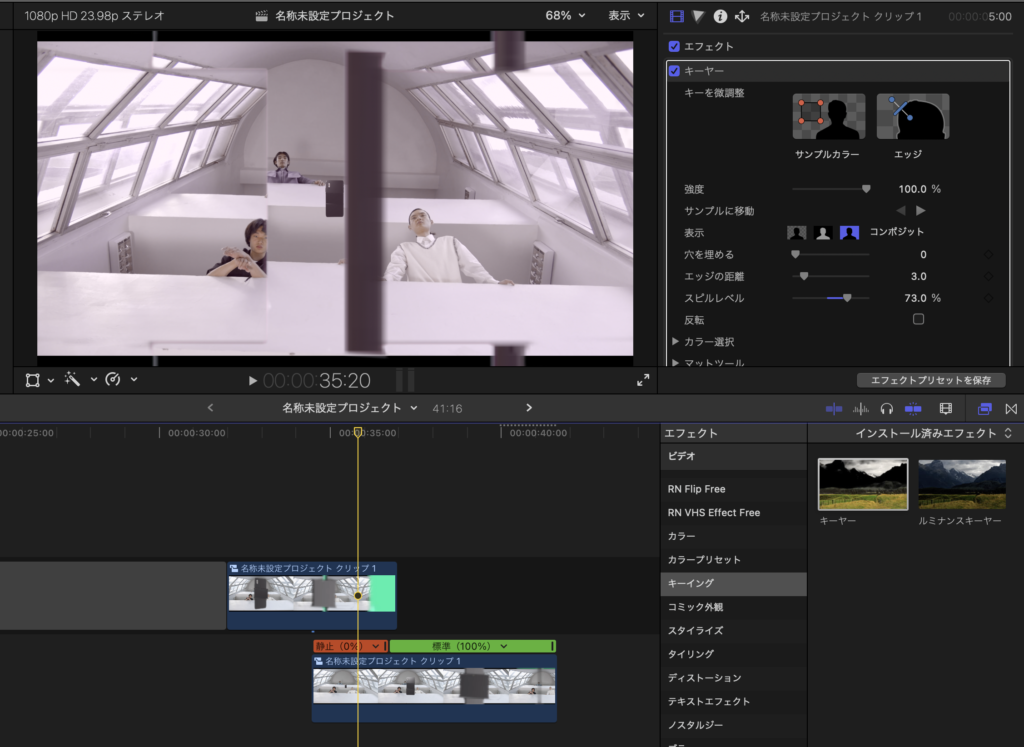
新しく生成したクリップにキーイングから『キーヤー』を適用します。

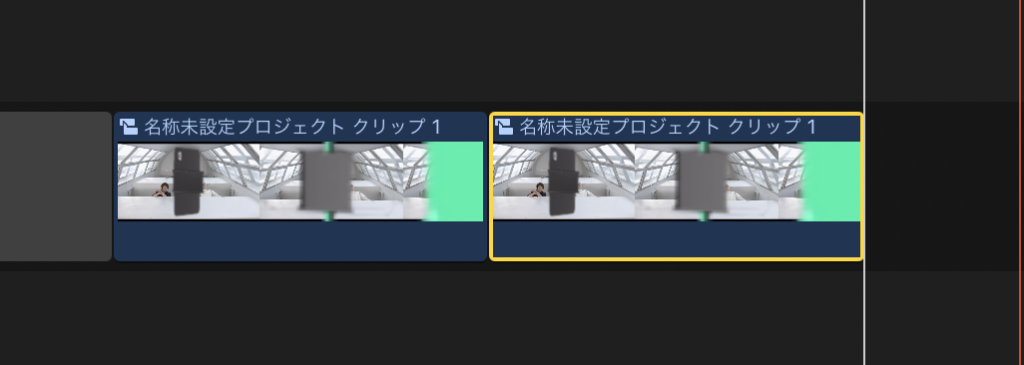
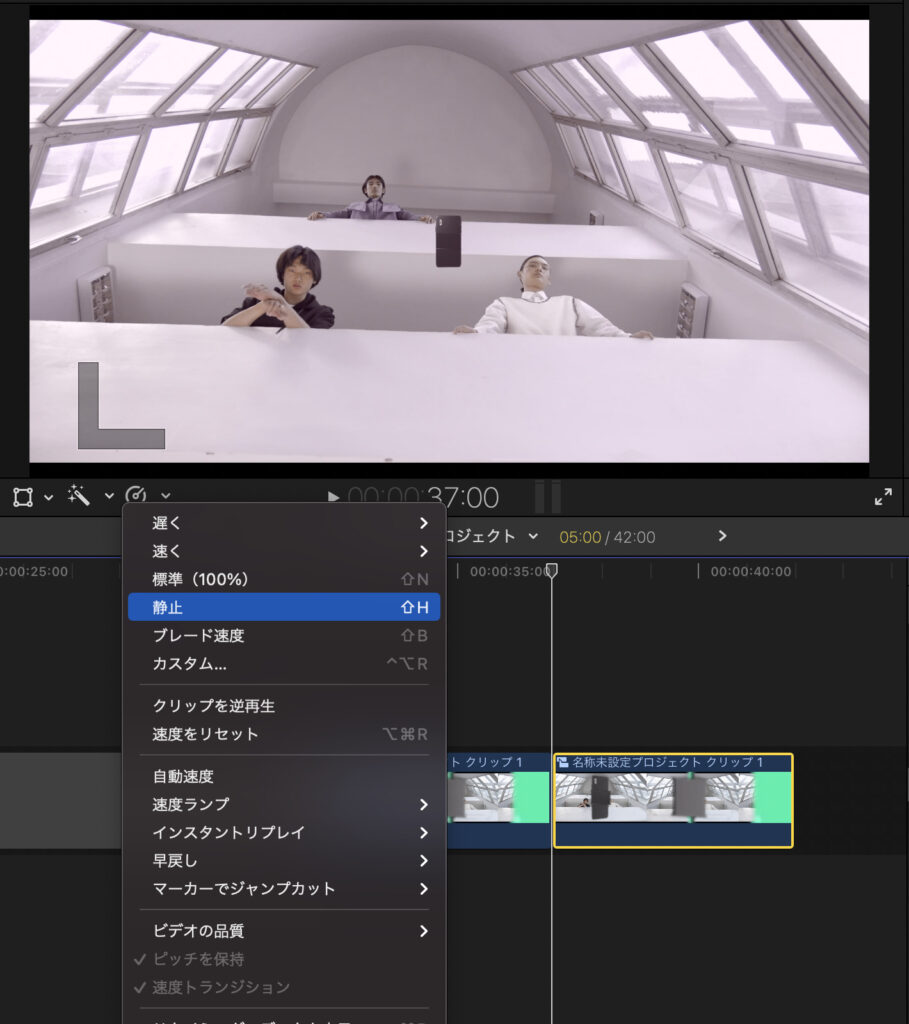
新たに生成したクリップをコピーペースト(Command+C、Command+V)で複製します。

複製したクリップの先頭で右クリックから静止を選択して5秒間ほどの静止時間を加えます。

複製クリップをオリジナルクリップ下に配置します。

あとはこの作業を繰り返すことでループし続ける映像を作ることができます。
編集作業は以上です。
まとめ
いかがでしたか?
とてもシンプルでおしゃれなエフェクトですね。
マジックの世界のような演出ができるので面白くおしゃれな映像になりますね。
基本的に初期エフェクトのみで完結するので初心者にも優しい機能ですね。
前作Creative Keyer ideasシリーズのブログリンクはこちらからどうぞ
キーヤーエフェクトを使った景色を透過させる映像の作り方#14-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#13-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#12-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#11-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#10-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#9-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#8-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#7-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#6-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#5-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#4-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#3-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方#2-Final Cut Pro X-
キーヤーエフェクトを使った景色を透過させる映像の作り方-Final Cut Pro X-
因みに今回のカラーグレーティングは以前の記事でも紹介しているカラーを使用しています。
【記事紹介】
動画の色補正を一瞬でプロ仕様に変える『LUT』プラグイン導入方法【Final Cut Pro X】
動画編集の基本的な参考書リンク
みなさんもぜひ参考にしてみてください。
ではまた。




コメント