みなさんこんにちはミケランです。
今回は『キーヤーエフェクトを使った景色を透過させる映像の作り方』というテーマでお話していきたいと思います。
おしゃれなVlogや映画によく使われているような編集なので皆さんも一度は見たことがあるはず!
今回はキーヤーエフェクトを使用して対象物の向こう側を透過させる演出を動画編集で作っていきたいと思います。
このようなやり方を少しずつアップデートすることで自分の思うような演出が表現できるようになりますよ!
Final Cut Pro Xなら簡単に作ることができるので一緒に学んでいきましょう!
作り方はとてもシンプルでポイントを押さえればとても使いやすくてとても便利なタイトルです。
編集を使った実例
今回の編集を使用した編集例はこちらです。
インストールが必要なプラグイン
プラグインのインストール方法がわからない人はこちらを合わせて見てください。
Final Cut Pro Xにプラグインをインストールする方法!!【エフェクト、トランジション】
今回使用するプラグインはこちらからダウンロードできます。
使い方は以前のアーカイブを参考にしてみてください。
昼から夜へ一瞬でワープするDAY TO NIGHT EFFECT の作り方【Final Cut Pro X】
サンプルクリップはこちらからダウンロードできます。

メンインで使用する機能はベーシックなマスキング機能のみです。
今回は特殊なプラグインは使用せずにFinal Cut Pro Xに最初から備わっている機能のみで編集を進めていきたいと思います。
キーヤーエフェクトの編集方法
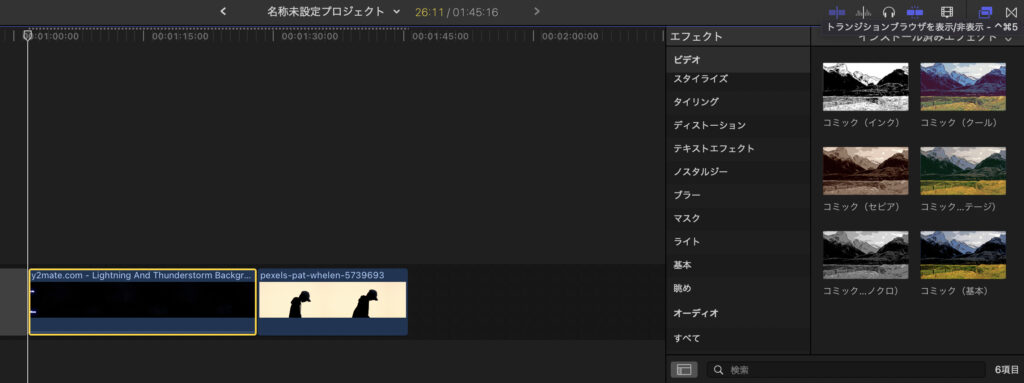
編集したいカットをタイムラインに乗せます。

今回は下の2つのクリップを使って編集していきたいを思います。

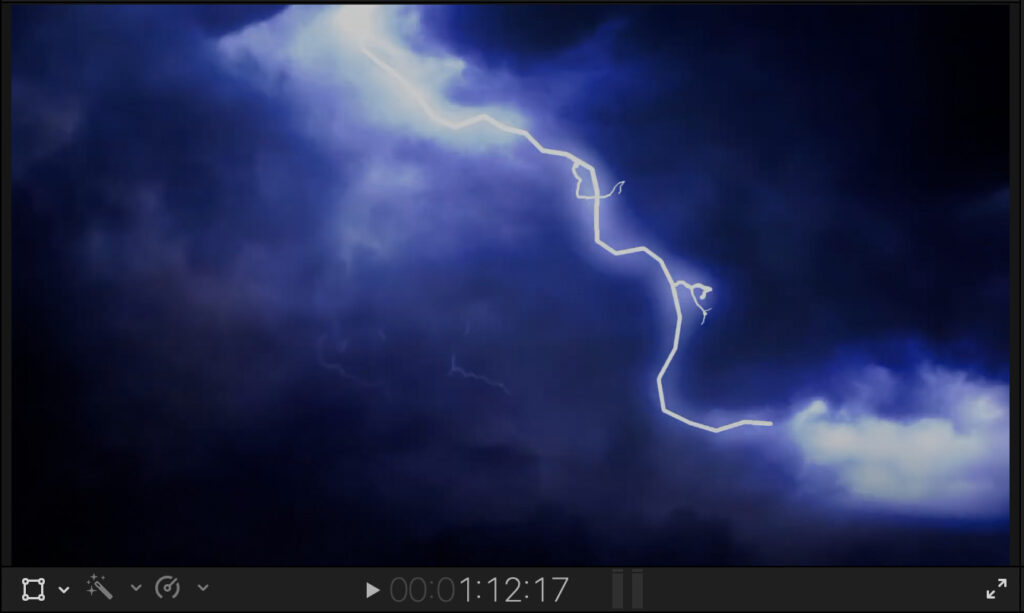
↑ライトニングクリップ

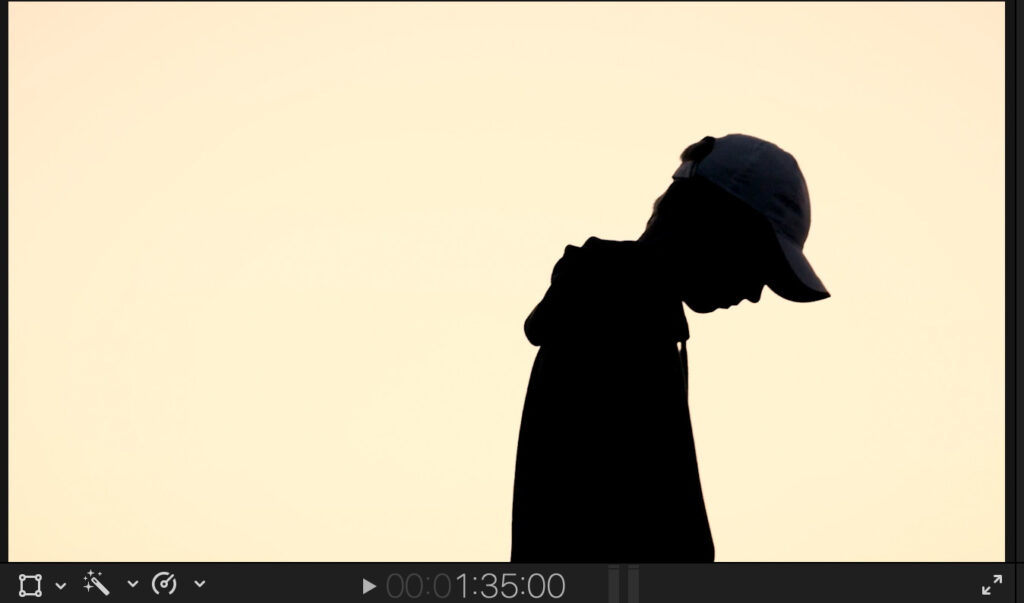
↑メインクリップ
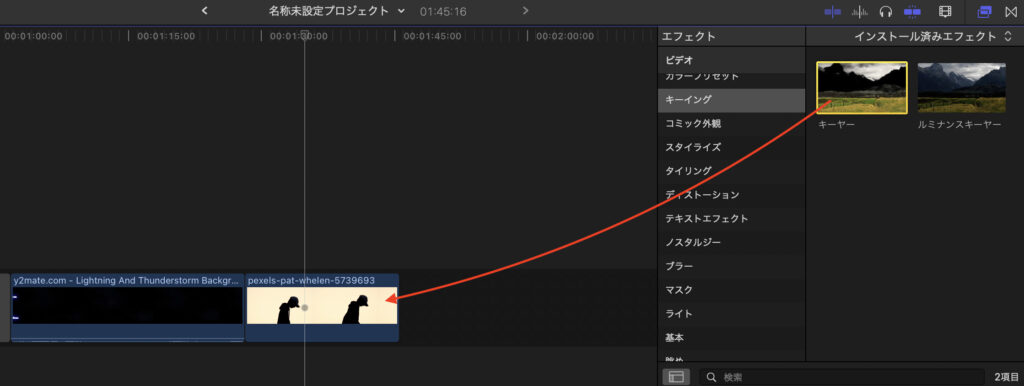
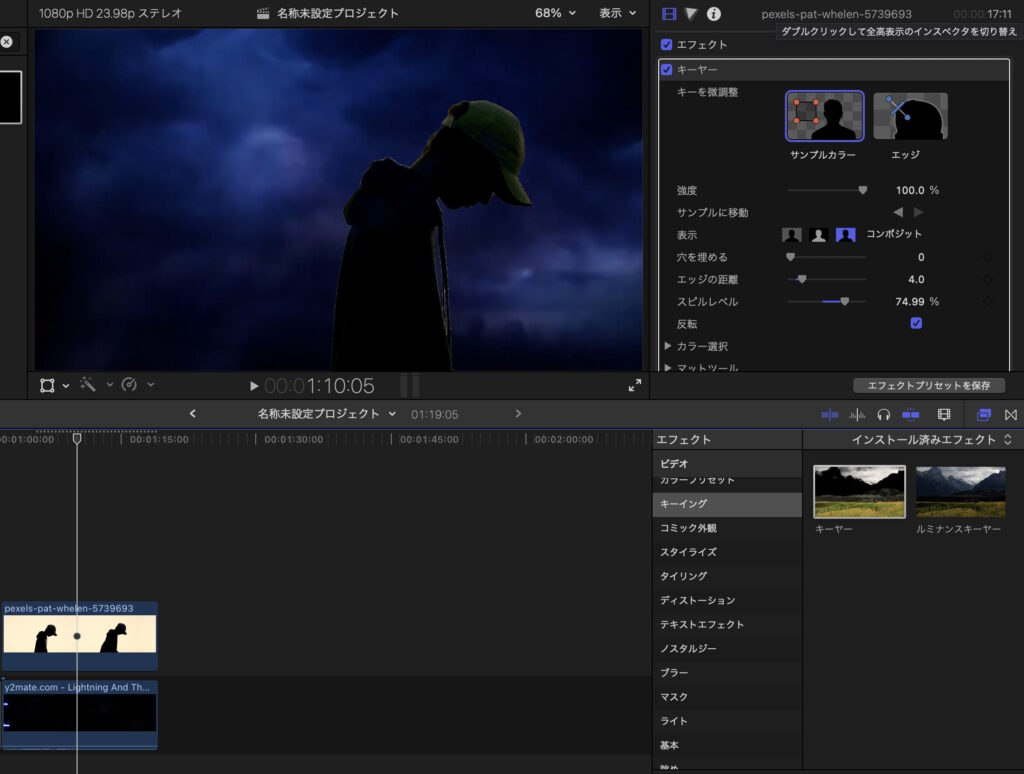
メインクリップにキーイングからキーヤーを適用します。

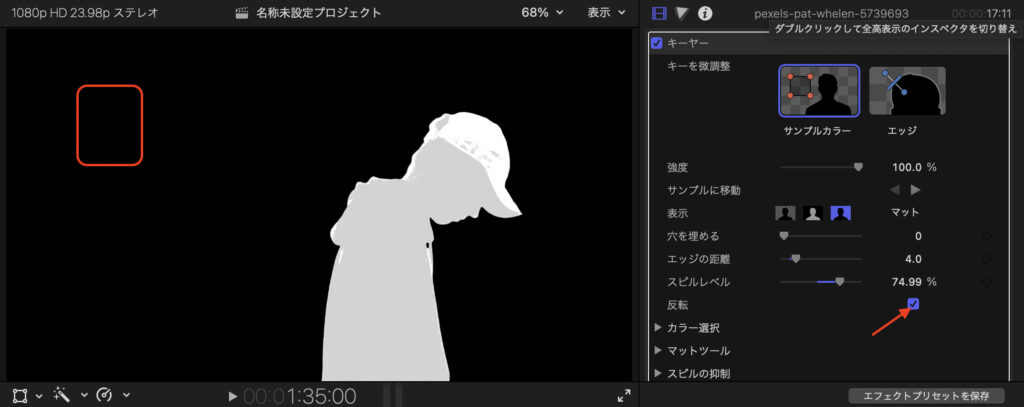
ビデオインスペクタからサンプルカラーを選択し切り抜きたい部分を四角で囲います。
反転のチェックボックスにチェックを入れます。

ライトニングクリップをメインクリップの下に配置しビデオの長さを調整します。
更に位置調整しましょう

ライトニングクリップをコピー(Command+C)、ペースト(Command+V)します。
以下コピークリップと呼びます。
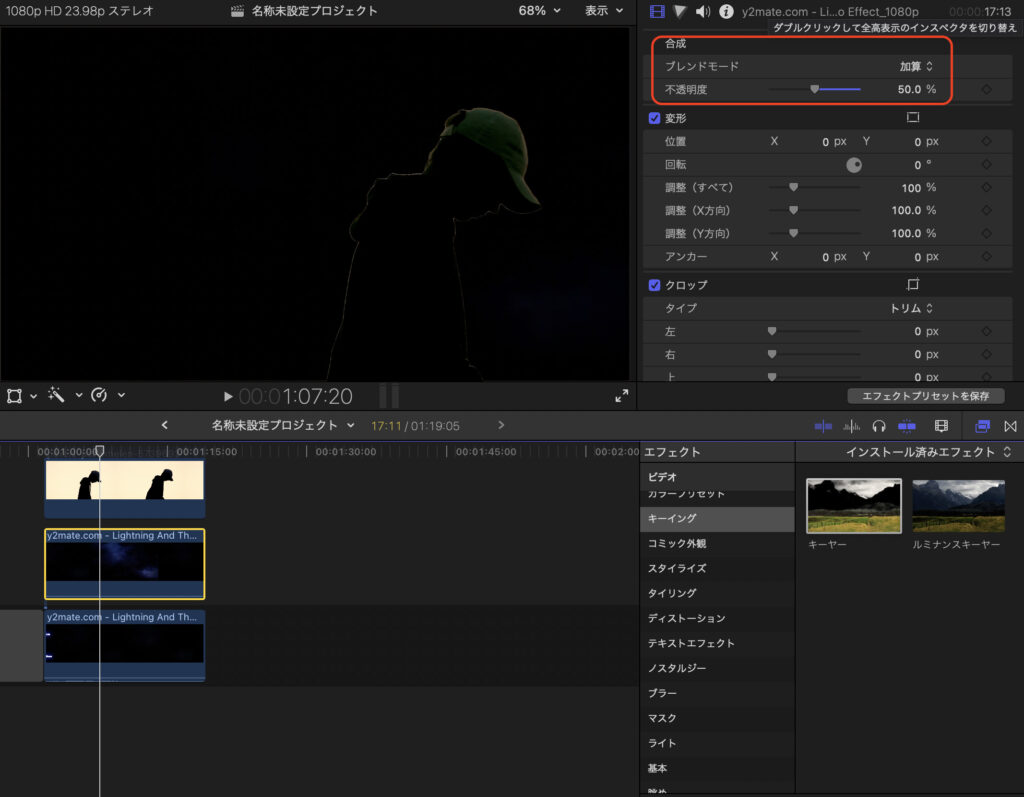
コピークリップの不透明度を50%
ブレンドモードを加算に変更します。

ライトニングクリップ、コピークリップをもう一度コピー、ペーストし最上部に配置します。
※二つのクリップの合成のブレンドモードを加算にします。
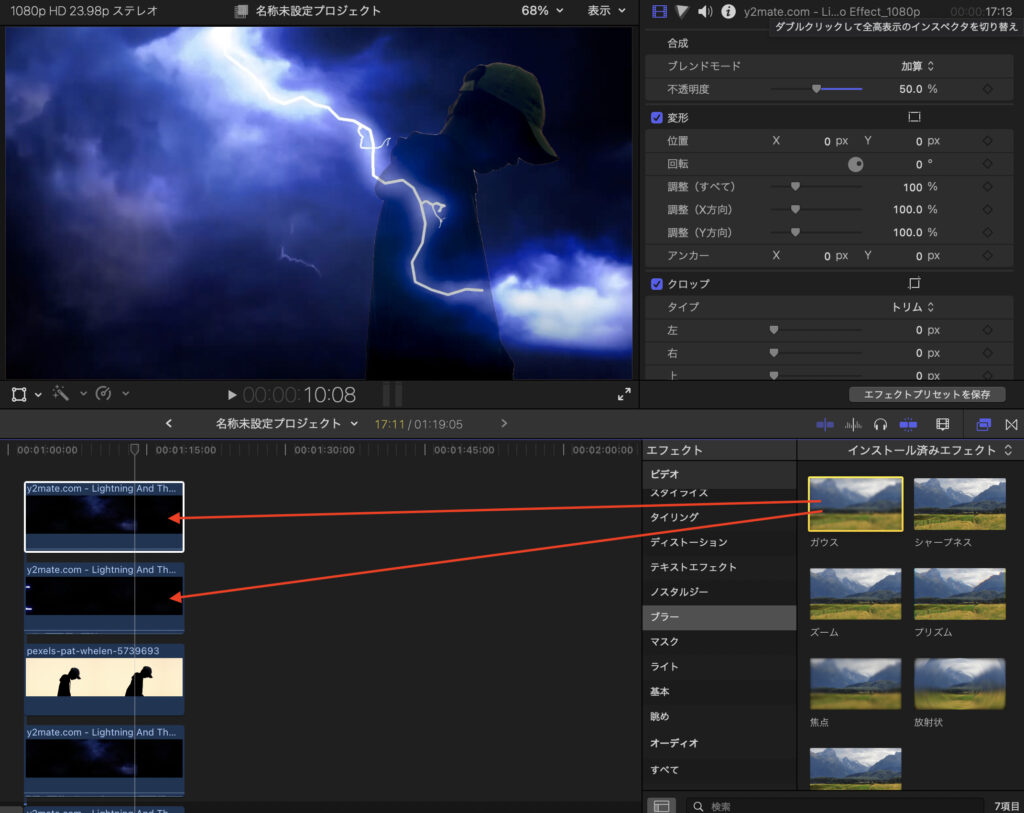
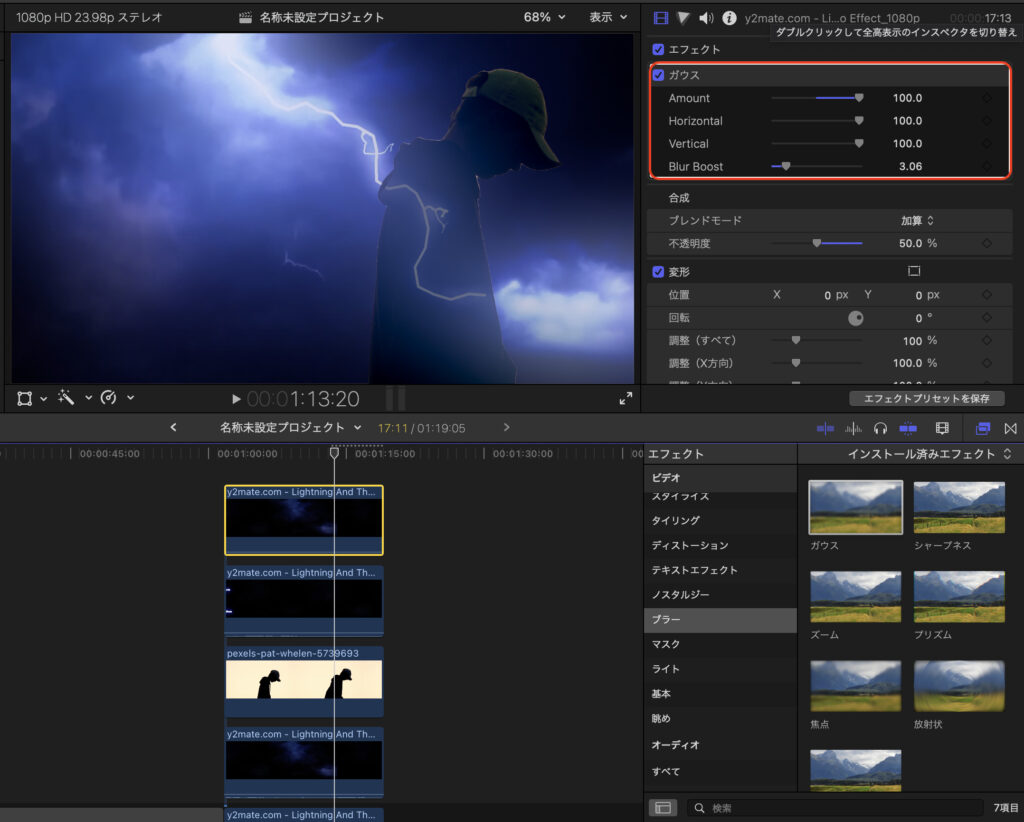
上に配置したライトニングクリップにガウスを適用します。

ビデオインスペクタを調整します。
Amountを100
Blur Boostで前面の明るさを調整していきます。

編集作業は以上です。
まとめ
いかがでしたか?
とてもシンプルでおしゃれなエフェクトですね。
現実の映像とは異なる面白くおしゃれな映像になりますね。
基本的に初期エフェクトのみで完結するので初心者にも優しい機能ですね。
前作Creative Masking ideasシリーズのブログリンクはこちらからどうぞ
クリエイティブなマスキングの使い方#1 -Final Cut Pro X-
クリエイティブなマスキングの使い方#2 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#3 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#4 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#5 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#6 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#7 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#8 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#9 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#10 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#11 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#12 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#13 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#14 -Final Cut Pro X-
今回のカラーグレーティングは以前の記事でも紹介しているカラーを使用しています。
【記事紹介】
動画の色補正を一瞬でプロ仕様に変える『LUT』プラグイン導入方法【Final Cut Pro X】
動画編集の基本的な参考書
みなさんもぜひ参考にしてみてください。
ではまた。




コメント