みなさんこんにちはミケランです。
今回は『搖れるトランジションWIGGLE TRANSITIONSの作り方』というテーマでお話していきたいと思います。
海外のおしゃれなVlogでもよくある搖れるトランジションですがFinal Cut Pro Xなら簡単に作ることができます。
作り方はとてもシンプルでポイントを押さえればとても使いやすくて便利なトランジションです。
Final Cut Pro Xはプラグインを追加していくことでどんどん使いやすくおしゃれなエフェクトやカラーが簡単に作れるようになります。
今回紹介する『WIGGLE TRANSITIONS』の導入をすることによってプロクオリティのエフェクトがいつでも簡単に引き出すことができますよ!
編集を使った実例
インストールが必要なプラグイン
プラグインのインストール方法がわからない人はこちらを合わせて見てください。
Final Cut Pro Xにプラグインをインストールする方法!!【エフェクト、トランジション】
今回使用するプラグイン


WIGGLE TRANSITIONSの作り方
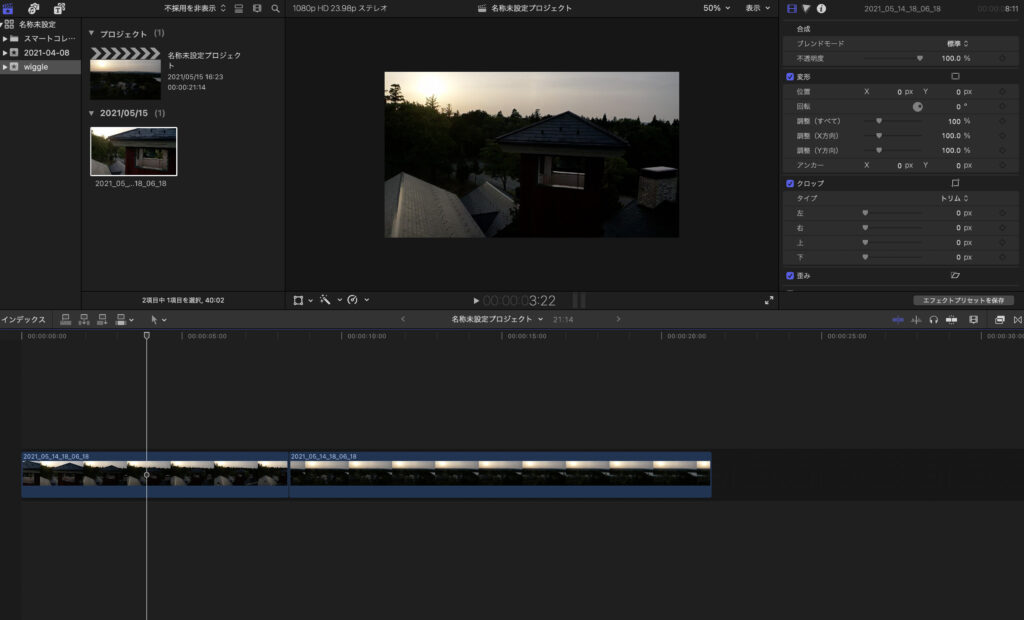
クリップを2つ用意します。

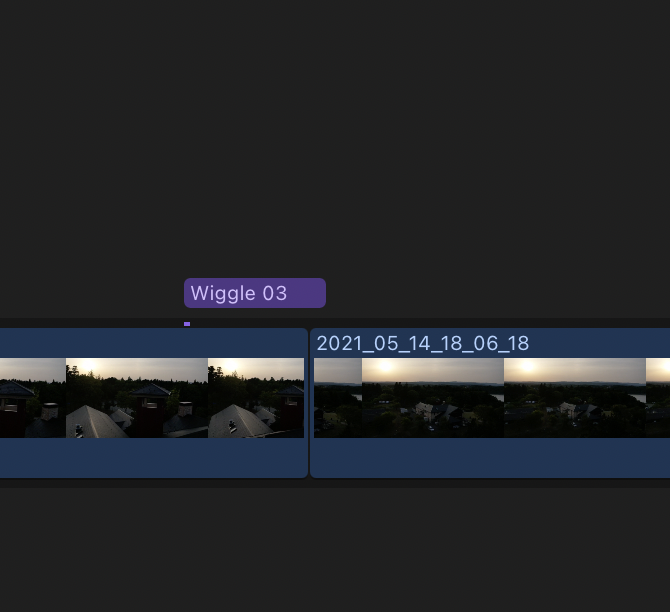
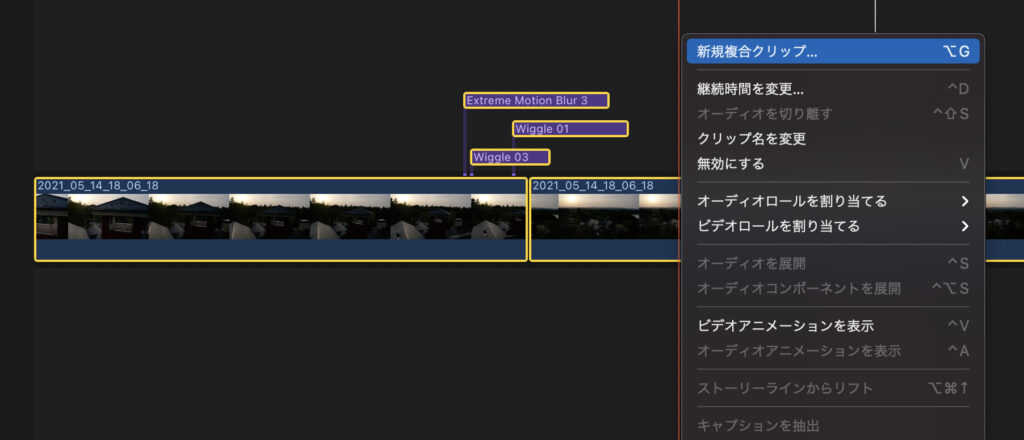
Titlesから1つ目のクリップのエンド部分にインストールしたWiggle3を配置します。

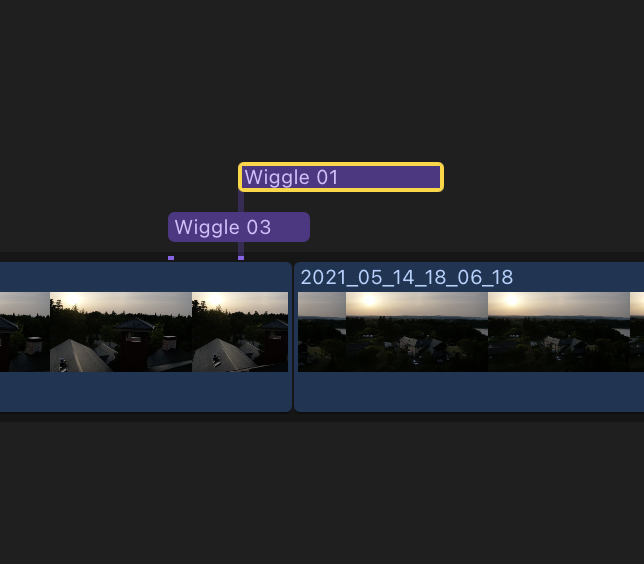
搖れるモーションの中腹あたりにwiggle1を配置します。

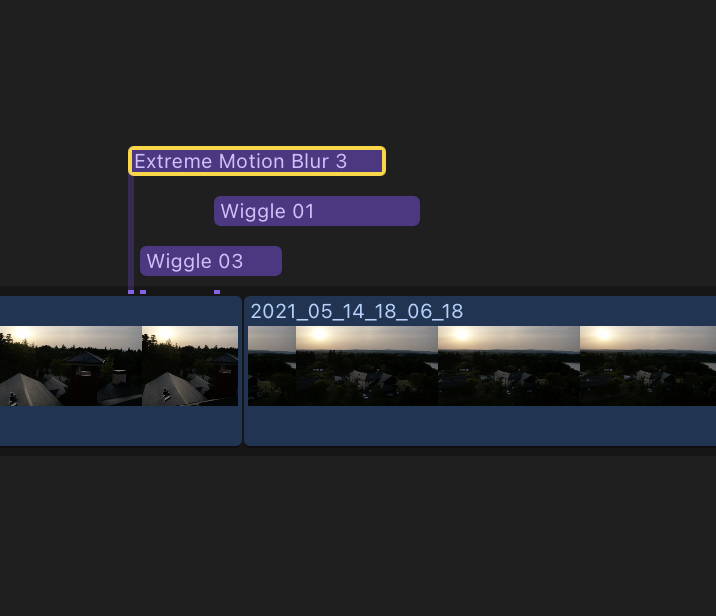
最後にモーションブラーエフェクトをその上に配置します。

自然な切り替わりになるようにエフェクトの開始部分を微調節します。
キーボードのCommand+Aを押して全てのクリップを選択、新規複合クリップで映像を一つにまとめたら完成です。

まとめ
いかがでしたか?
とても手順はシンプルなのでとても使いやすいですね。
クリップ同士の間に3つのエフェクトを乗せるてあとは”新規複合クリップ”でまとめて完成という流れです。
因みに今回のカラーグレーティングは以前の記事でも紹介している物をしようしています。
【記事紹介】
動画の色補正を一瞬でプロ仕様に変える『LUT』プラグイン導入方法【Final Cut Pro X】
みなさんもぜひ参考にしてみてください。
ではまた。




コメント