みなさんこんにちはミケランです。
今回は『クリエイティブなマスキングの使い方# 13 Creative Masking』というテーマでお話していきたいと思います。
おしゃれなVlogや映画によく使われているような編集なので皆さんも一度は見たことがあるはず!
今回はマスキングを使って画面から飛び出す演出を動画編集で作っていきたいと思います。
このようなやり方を少しずつアップデートすることで自分の思うような演出が表現できるようになりますよ!
Final Cut Pro Xなら簡単に作ることができるので一緒に学んでいきましょう!
作り方はとてもシンプルでポイントを押さえればとても使いやすくてとても便利なタイトルです。
編集を使った実例
今回の編集を使用した編集例はこちらです。
インストールが必要なプラグイン
プラグインのインストール方法がわからない人はこちらを合わせて見てください。
Final Cut Pro Xにプラグインをインストールする方法!!【エフェクト、トランジション】
今回使用するプラグインはオリジナルなのでダウンロードはできませんが
サンプルクリップはこちらからダウンロードできます。
メンインで使用する機能はベーシックなマスキング機能のみです。
今回は特殊なプラグインは使用せずにFinal Cut Pro Xに最初から備わっている機能のみで編集を進めていきたいと思います。
クリエイティブなタイトル作り方
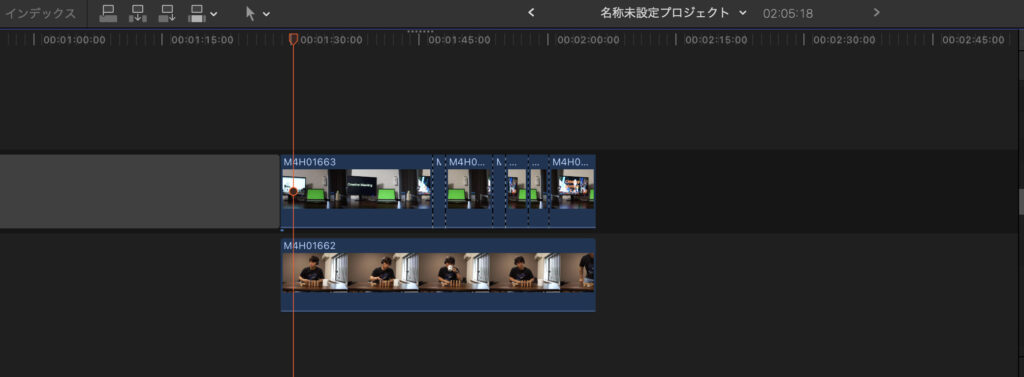
編集したいカットをタイムラインに乗せます。
今回使うクリップはこちらです。
画面から取り出すクリップ
グリーンバックのクリップ

→以下これをディスプレイクリップと呼びます。

→以下これを飛び出しクリップと呼びます。
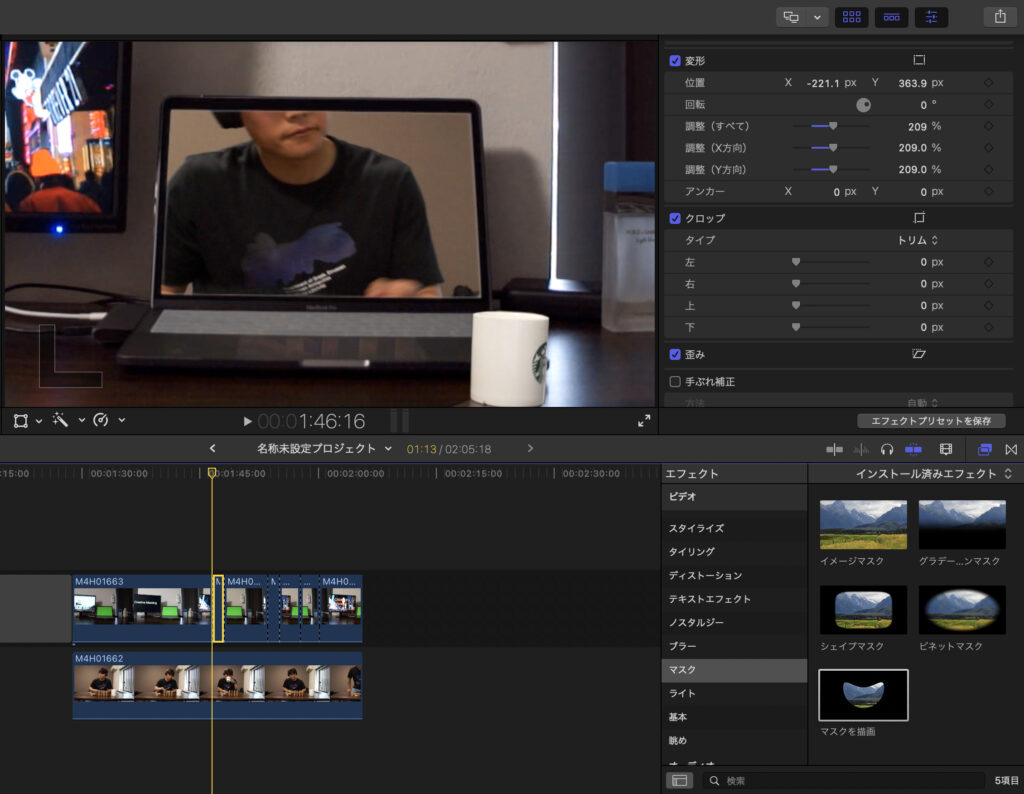
ディスプレイクリップの下に飛び出しクリップを下に配置します。

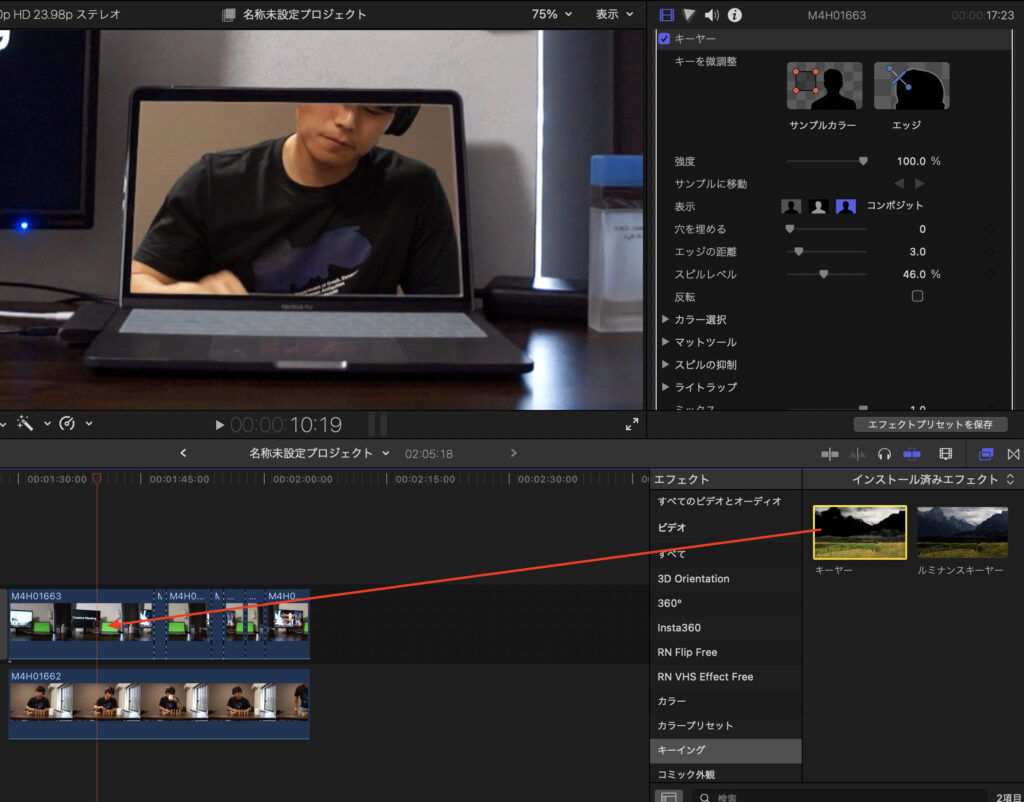
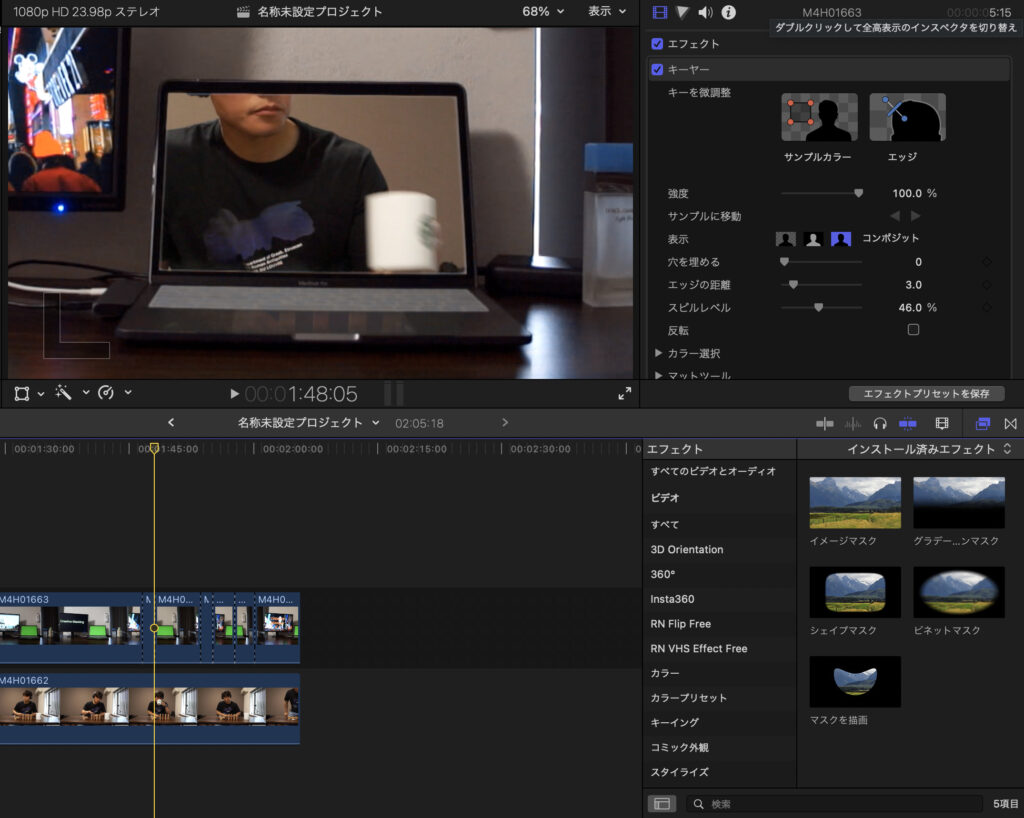
ディスプレイクリップにキーイングの中から『キーヤー』を適用させます。
ディスプレイの緑色の部分が透過されます。

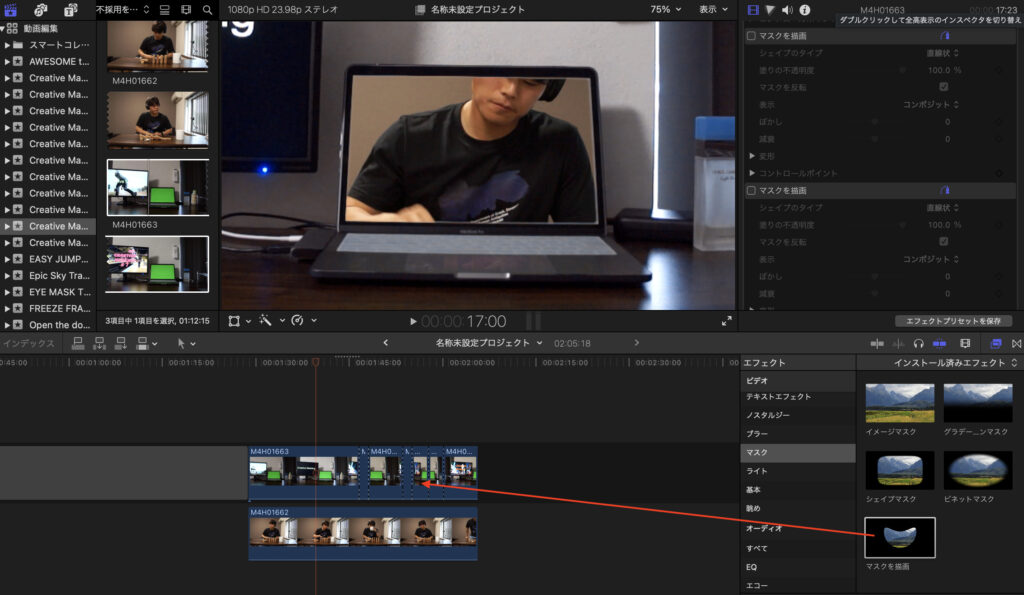
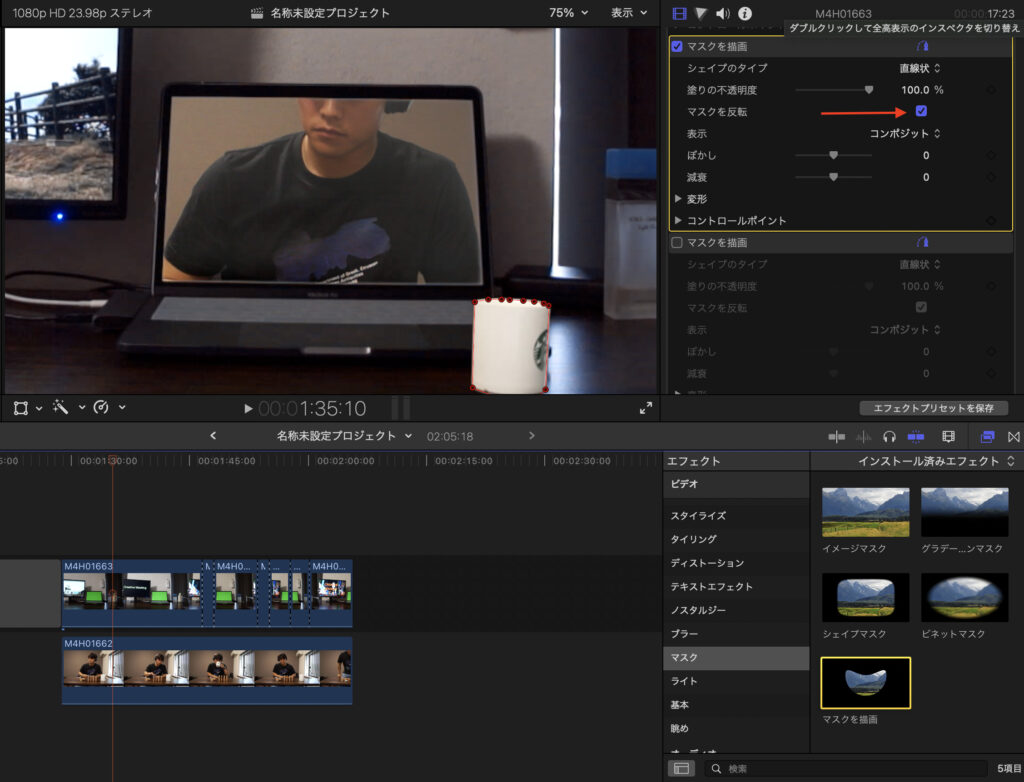
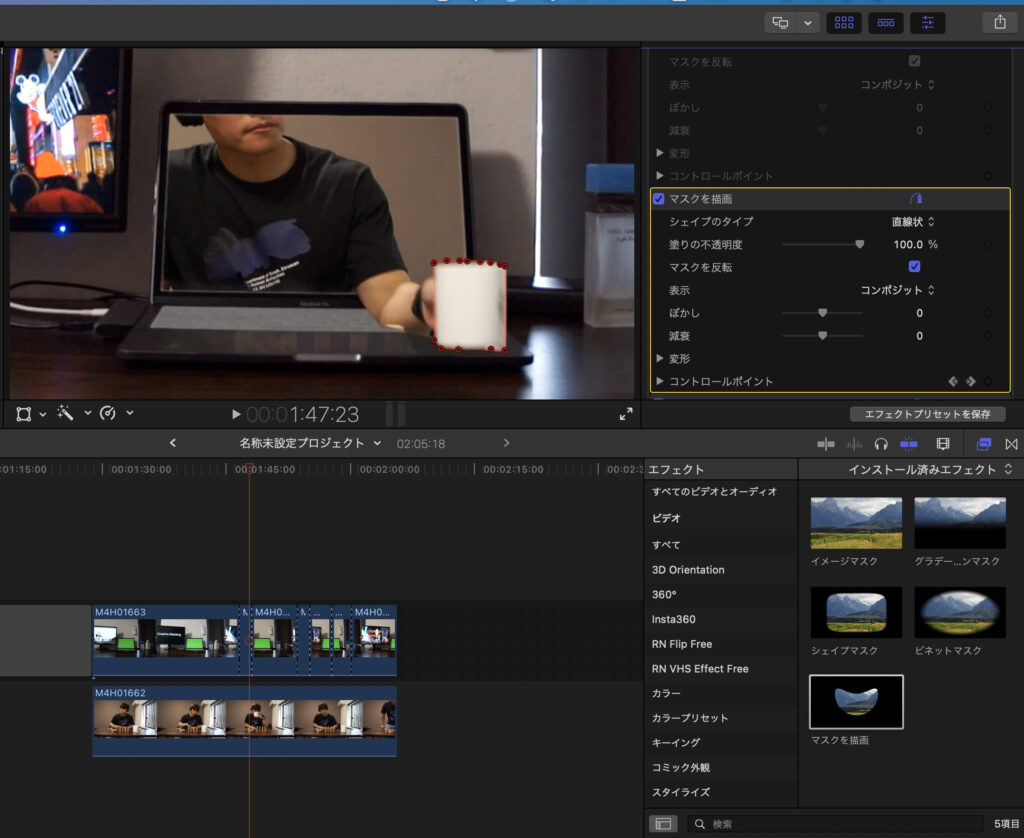
さらにディスプレイクリップに『マスクを描画』を適用させます。

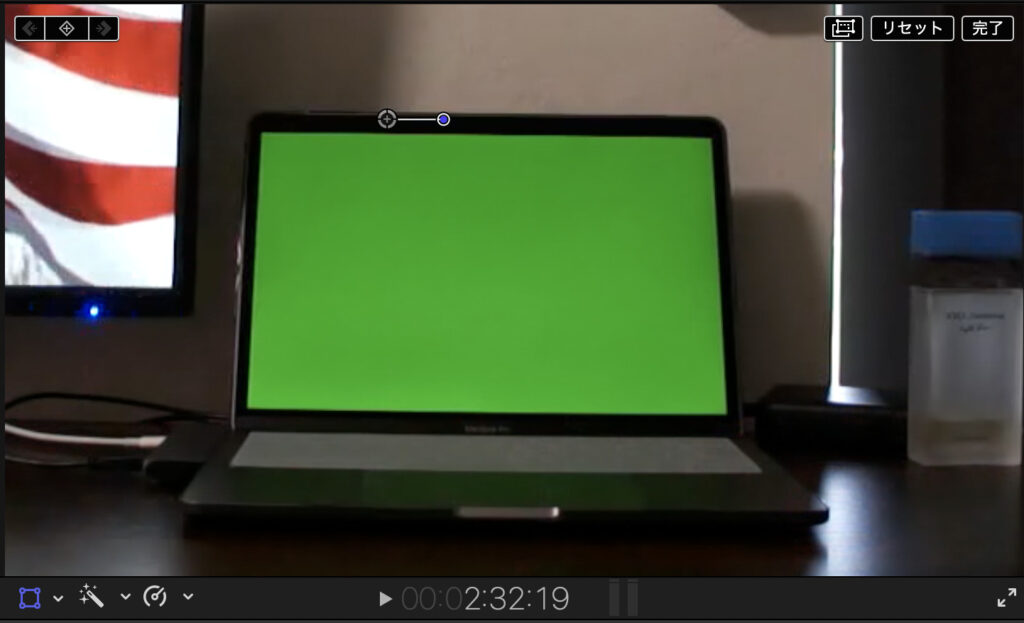
このままではコントロールポイントを打ちにくいのでビデオインスペクタの中の合成から不透明度を50%程度にするとクリップが半透明になるので調整しやすいです。
この状態でマグカップの外側にコントロールポイントを打っていきましょう。
最後にマスクを反転にチェックを入れます。

画面からの部分をマスキング
まずはディスプレイクリップをブレードツールでカットします。
画面から飛び立つタイミングと戻っていくタイミングでブレードツール(Command+B)を使用してカットしていきます。
今回はカップをキャッチしてから画面の中まで運ぶまでをカットしていきます。


カットしたクリップにマスクから『マスクを描画』を適用します。
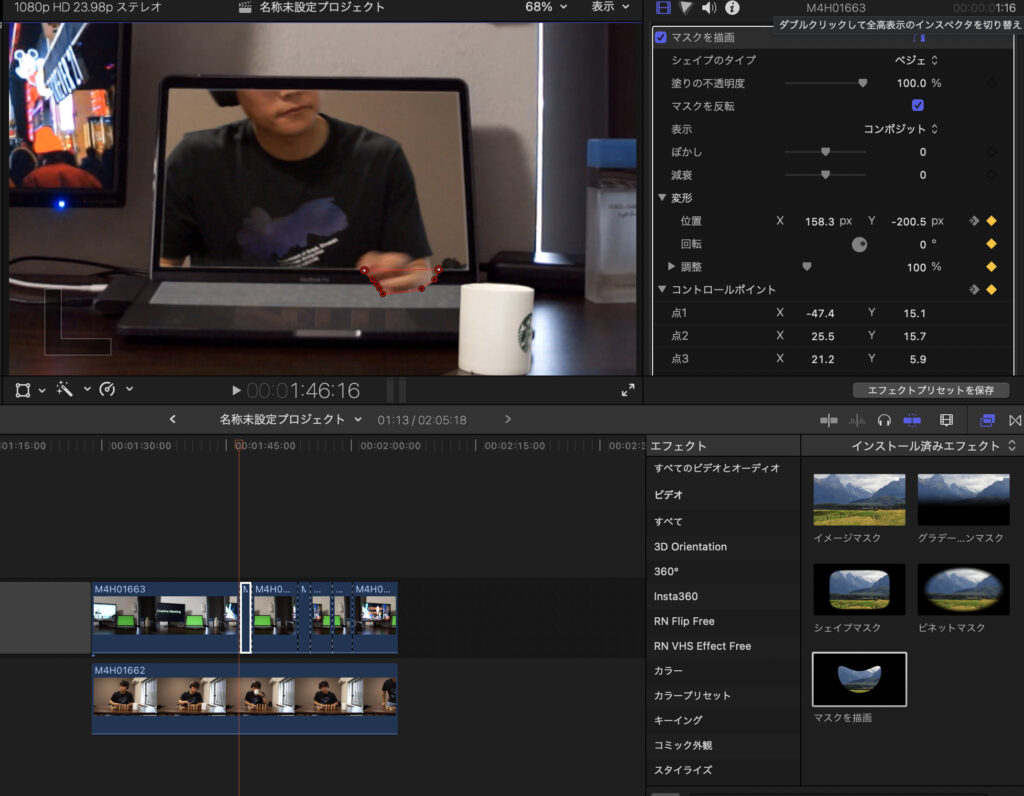
タイムラインからクリップの先頭に移動してマスキングコントロールポイントを打ち
キーフレームを打ちます。

フレームを一枚ずつ移動しながら腕を追従していきます。
この作業をクリップの終点まで継続します。
カップのマスキングも同じようにキーフレームを打って画面の中に吸収されるまで追従させましょう。

編集作業は以上です。
まとめ
いかがでしたか?
とてもシンプルでおしゃれなエフェクトですね。
マジックの世界のような演出ができるので面白くおしゃれな映像になりますね。
基本的に初期エフェクトのみで完結するので初心者にも優しい機能ですね。
前作Creative Masking ideasシリーズのブログリンクはこちらからどうぞ
クリエイティブなマスキングの使い方#1 -Final Cut Pro X-
クリエイティブなマスキングの使い方#2 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#3 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#4 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#5 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#6 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#7 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#8 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#9 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#10 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#11 -Final Cut Pro X-
クリエイティブなマスキングの使い方Creative Masking#12 -Final Cut Pro X-
因みに今回のカラーグレーティングは以前の記事でも紹介しているカラーを使用しています。
【記事紹介】
動画の色補正を一瞬でプロ仕様に変える『LUT』プラグイン導入方法【Final Cut Pro X】
動画編集の基本的な参考書
みなさんもぜひ参考にしてみてください。
ではまた。




コメント