みなさんこんにちはミケランです。
今回は銀河瞬く星空に飲み込まれるEpic Sky Replacementの作り方を紹介したいと思います。
このEpic Sky Replacementは背景を別のものに差し替えるという演出で、Final Cut Pro Xに最初から入っている機能のみでも作成が可能です。
自然豊かな山や海での映像で使用するととても面白い映像になります。
素材となる映像も単体で撮影した写真や動画でも応用が可能でしかも簡単です。
完成イメージはこのようになります。
編集方法次第ですが雰囲気があってポップで面白い映像になります。
今日はそのEpic Sky Replacementの作り方を実際にFinal Cut Pro Xを使って解説していきたいと思います。
Epic Sky Replacementの作り方解説
素材選び
今回はこの軍艦島のクリップを使用していきます。※以下素材1とします。

背景の銀河の画像は著作権フリーサイトの画像を使用しています。
僕は普段O-danという日本語でも検索できるフリー素材サイトを使用しています。

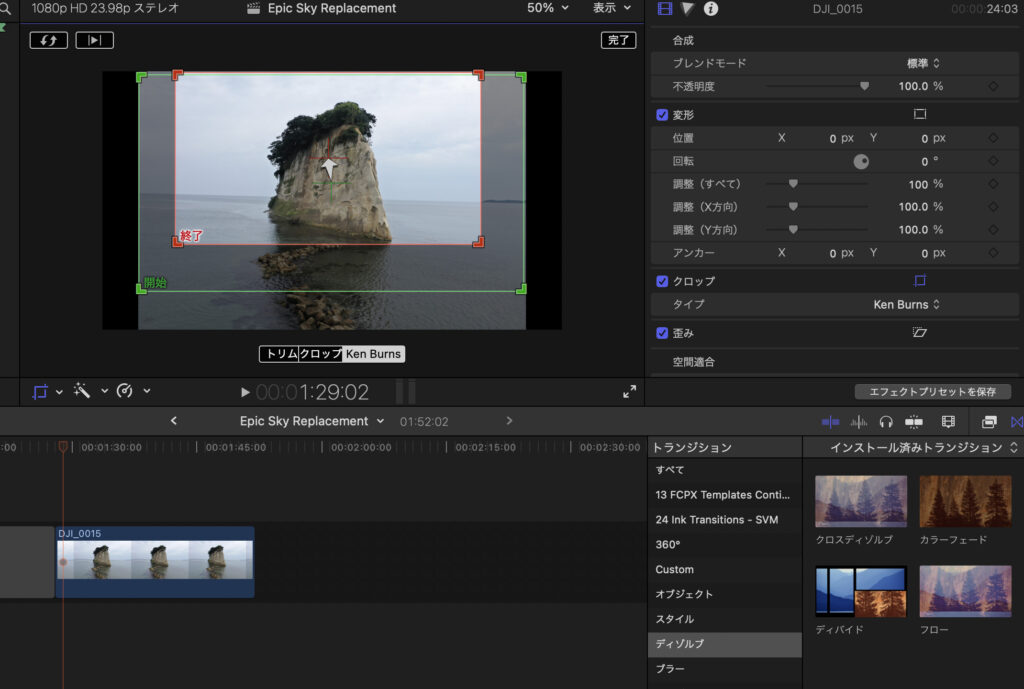
Ken Burnsを使用してズームイン
クロップボタンを押してタブの中からKen Burnsを選択します。
開始位置と終了位置を決めて完了を選択します。

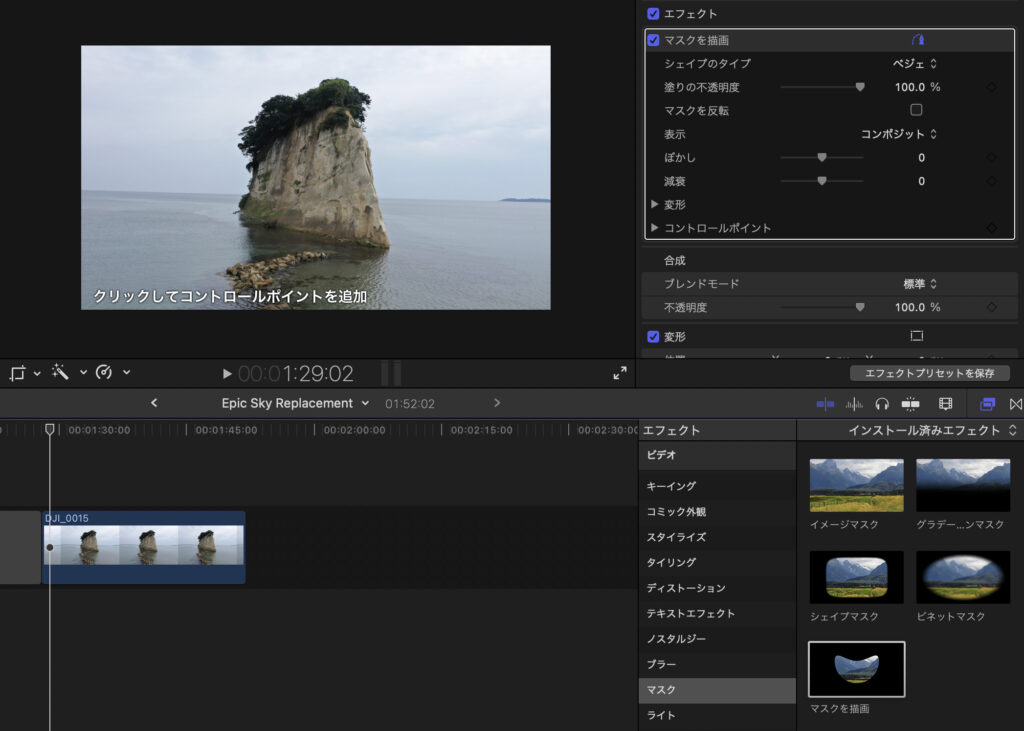
マスクエフェクトをかける
素材1にマスクエフェクトをかけます。

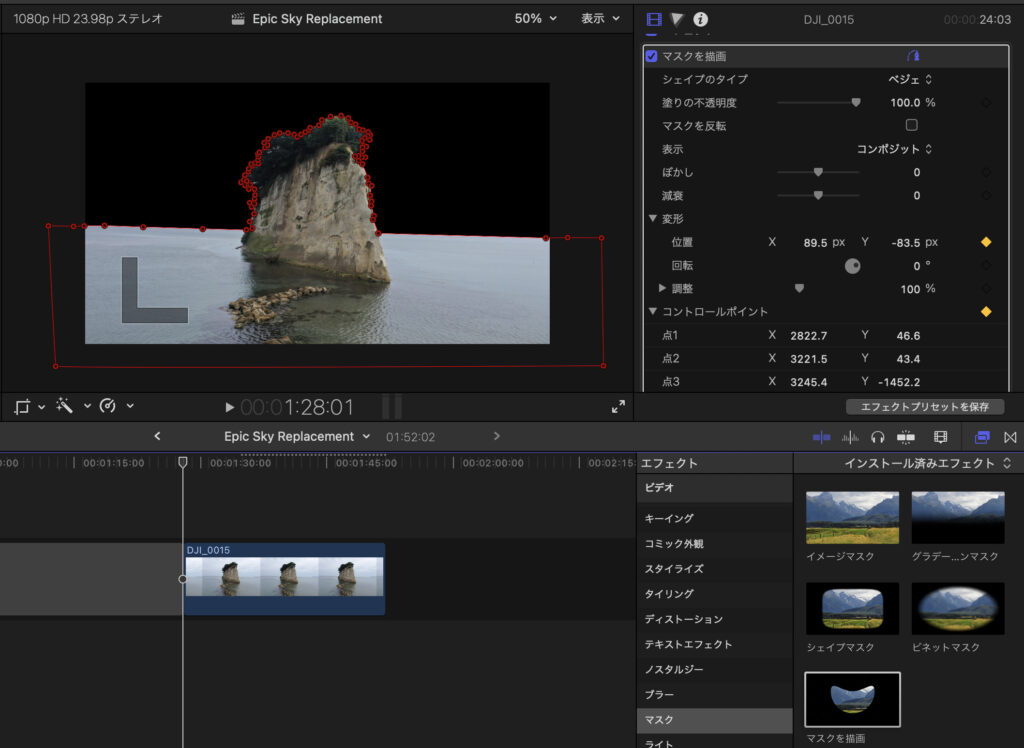
背景以外の部分に細かくコントロールポイントを打っていきます。
設定画面から変形-位置、コントロールポイントにキーフレームを打ちます

protect skinを50
Brightness(輝度)を1.5に合わせます
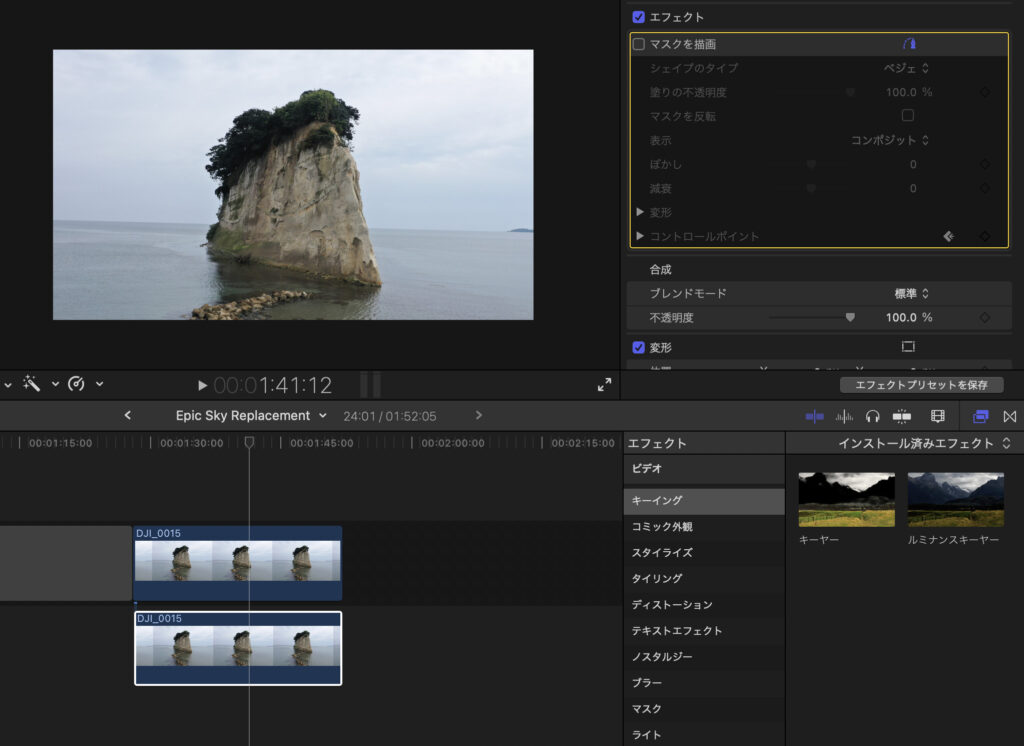
素材1をコピーアンドペースト
素材1をコピーアンドペーストします。※以下素材2と呼ぶ
素材2のマスクエフェクトを外して素材1の下に配置します。

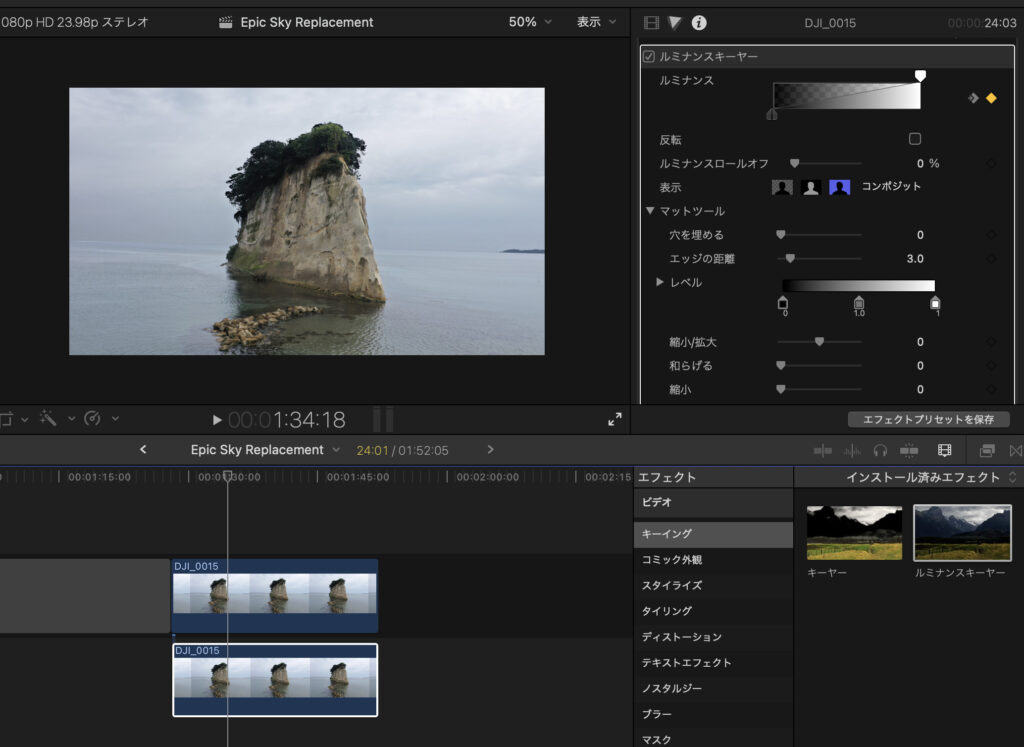
ルミナンスキーヤーエフェクト
キーヤーエフェクトは色や明暗などの成分から画像や映像の一部を抜き出すことを言います。 ブルーバック撮影からその色を抜き出す技術です。
エフェクト一覧からキーイングを選択しルミナンスキーヤーエフェクトを素材2にかけます
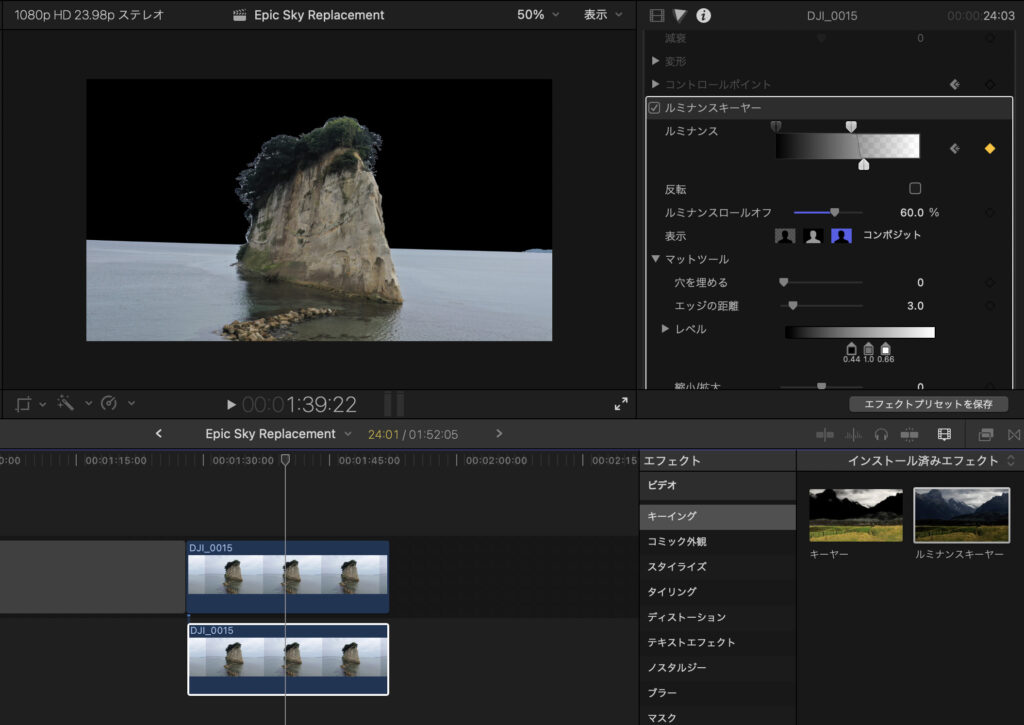
フェードエフェクトを開始したい位置で設定画面のルミナンスにキーフレームを打ちます。

フェードエフェクトを完了させたい位置でルミナンス・ルミナンスロールオフ・マットツール、レベルを調整します。

背景部分が完全に消えるまで行ってください。
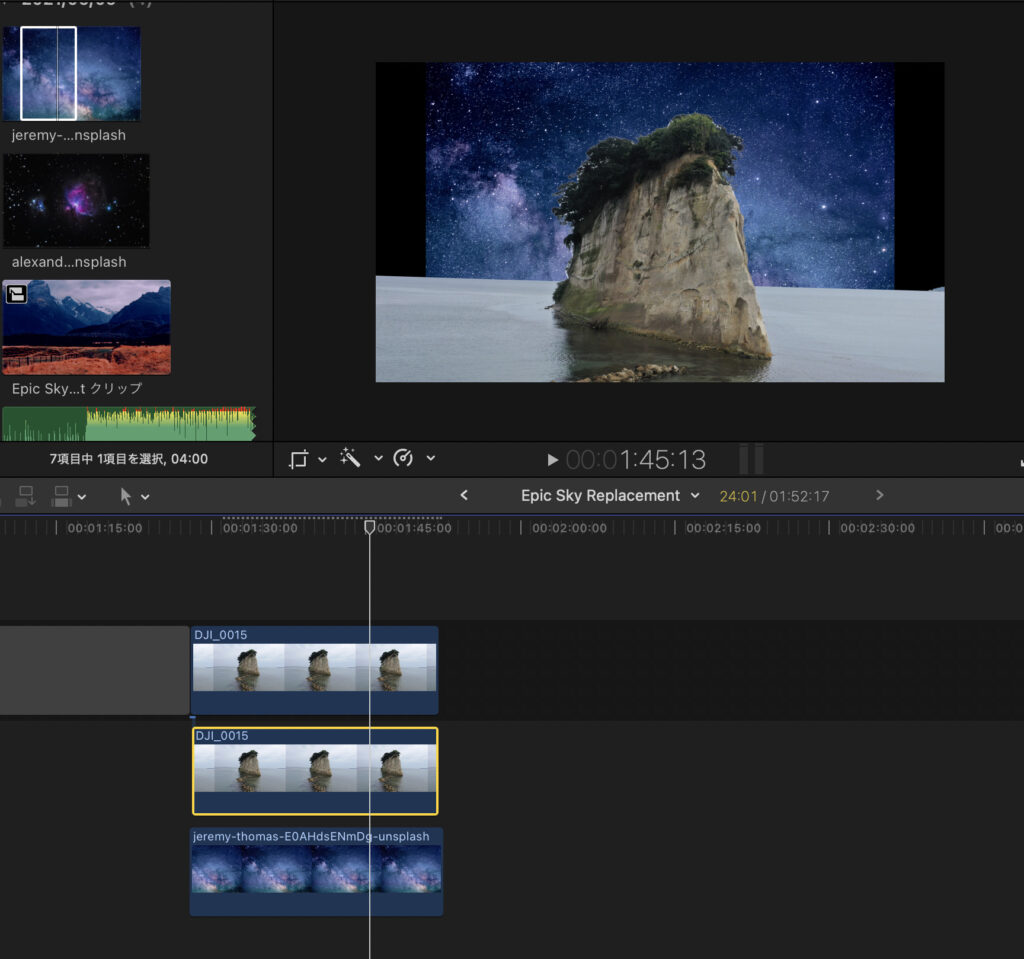
背景にしたいクリップ下に配置
背景クリップを取り込んで素材2の下に配置します。※以下背景クリップと呼びます。

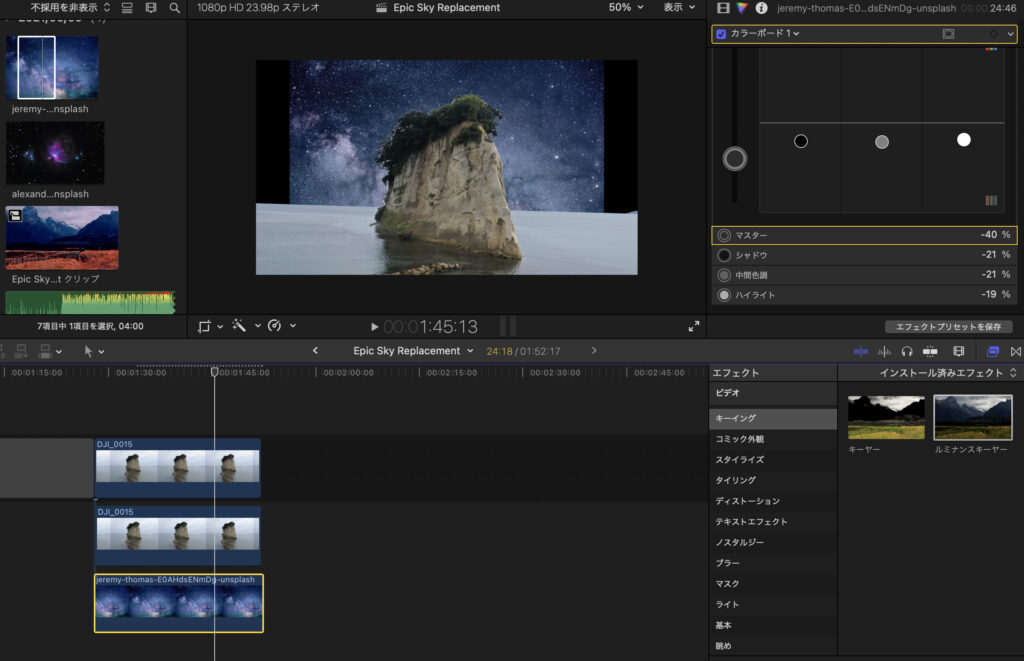
単純に背景に差し込むだけだと色が不自然なのでカラーグレーティングをかけます。

素材クリップの色と同系色に近づくようにカラーの調整をします。
背景クリップの動きを調整
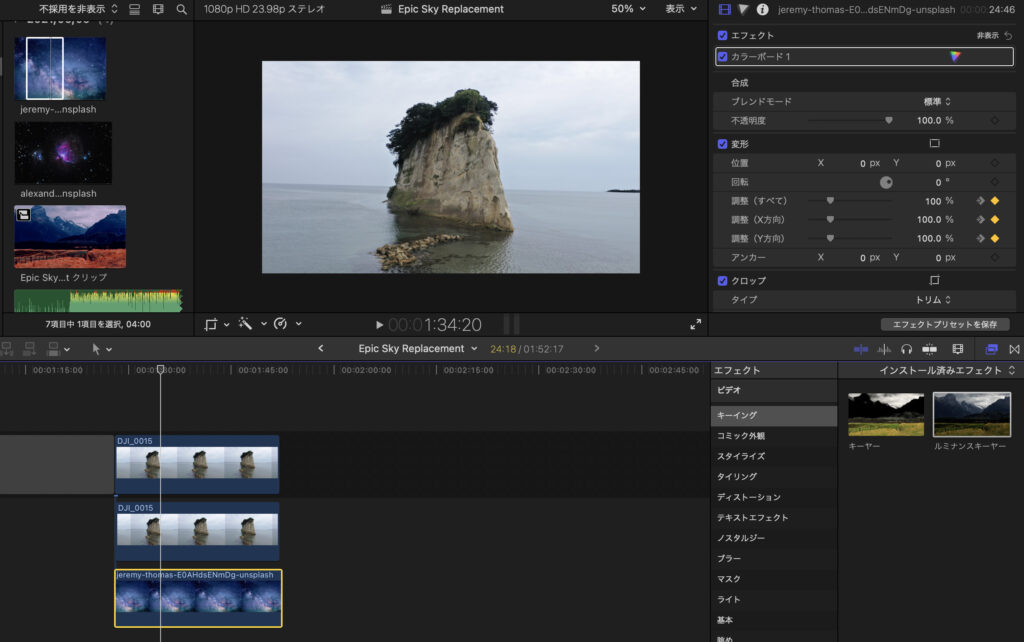
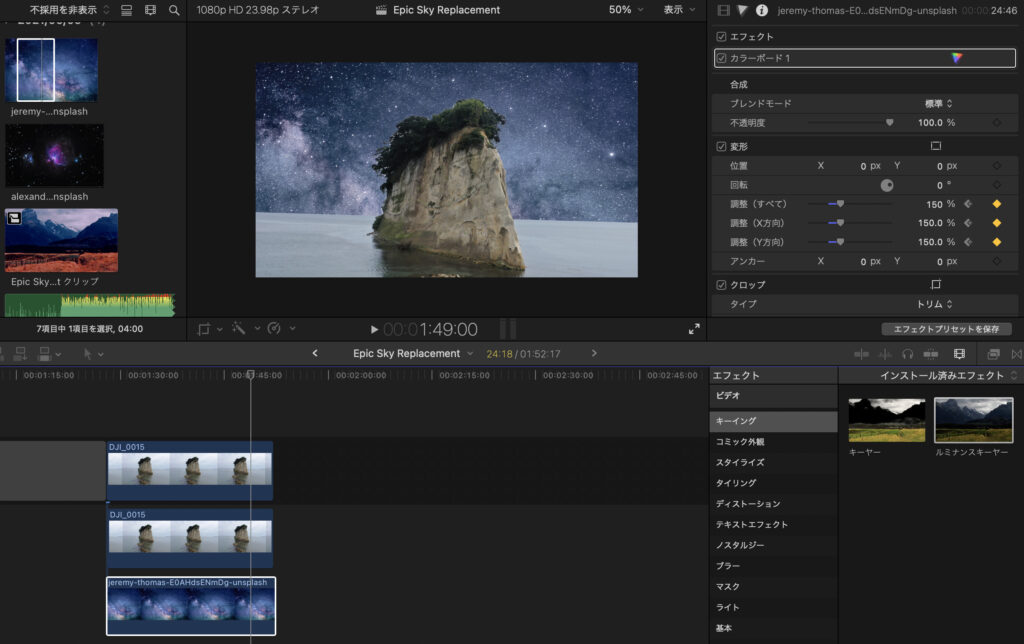
背景アップのエフェクトの開始位置で変形タブの調整(すべて)にキーフレームを打ちます。

背景アップのエフェクトの終了位置で変形タブの調整(すべて)を150%に変更してキーフレームを打ちます。

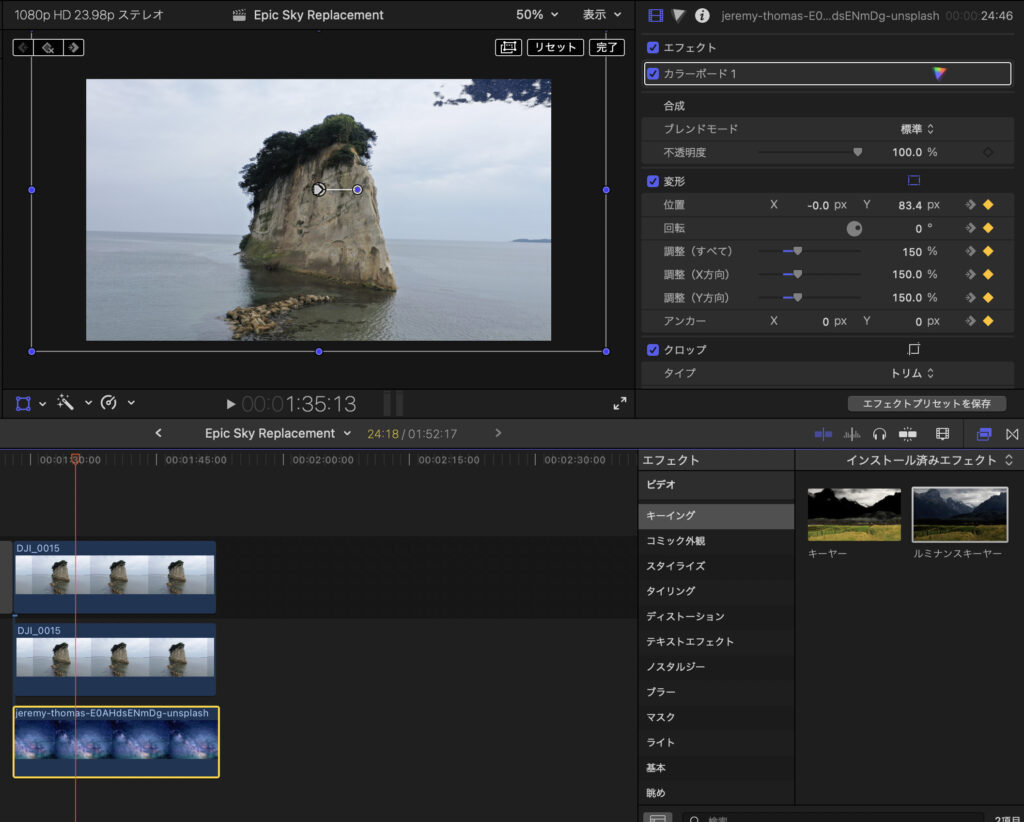
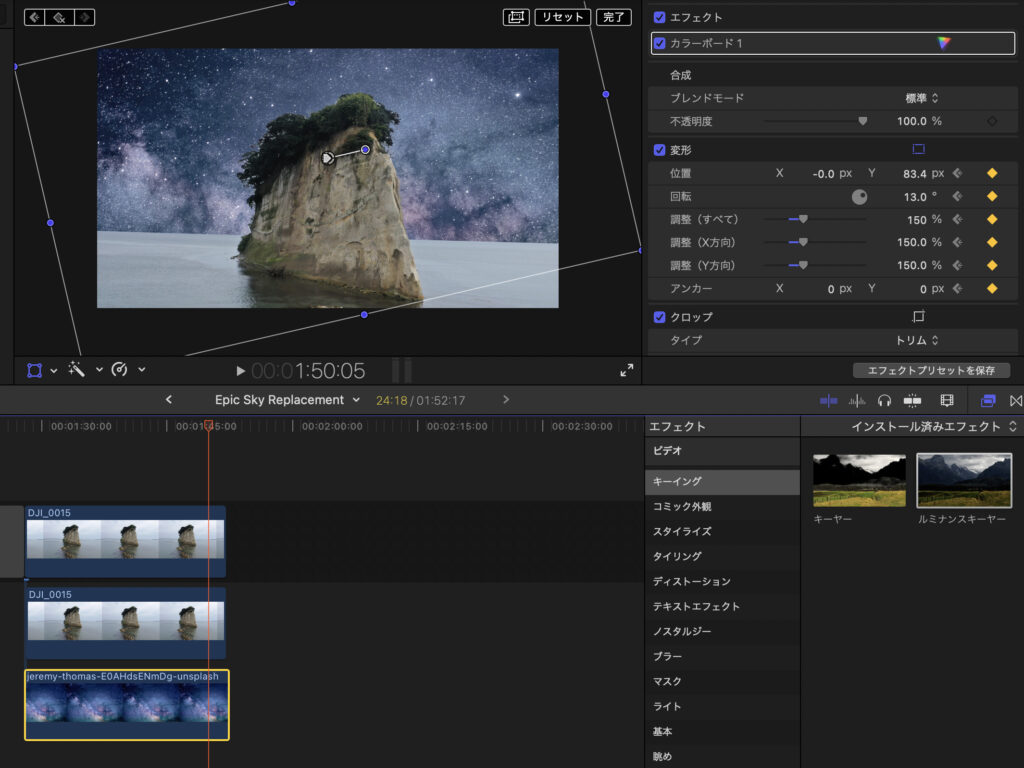
背景クリップに回転を加える
背景回転のエフェクトの開始位置で変形を選択し、エフェクト一覧の中の回転にキーフレームを打ちます。

背景回転のエフェクトの終了位置で変形を選択し、エフェクト一覧の中の回転角を入力してにキーフレームを打ちます。(今回は13°に設定)

まとめ
いかがでしたか?
作業が慣れれば10分くらいでサクッと作れるようになります。
最後はカラーグレーティングをかけて作りたい雰囲気を演出します。
今回僕が使ったカラーグレーティングはこちらからダウンロードできます。

映像の幅を広げてくれるとても面白いエフェクトです
ぜひ参考にしていただけると幸いです。
ではまた。




コメント